Una de las últimas evoluciones del SEO se pasión Schema Markup. Esta nueva forma de optimización es una de las más poderosas pero menos utilizadas formas de SEO disponibles hoy en día. Una vez que comprendes el concepto y el método del schema markup, puedes impulsar tu sitio web en las páginas de resultados de los motores de búsqueda (SERP).
Mi objetivo en este artículo es mostrarte exactamente cómo principiar a utilizar el schema markup en tu sitio web.
¿Qué es el Schema Markup?
El Schema markup es un código (vocabulario semántico) que se coloca en tu sitio web para ayudar a los motores de búsqueda a proporcionar resultados más informativos a los usuarios. Si alguna vez has usado fragmentos enriquecidos (rich snippets), entenderás exactamente de qué se negociación el schema markup.
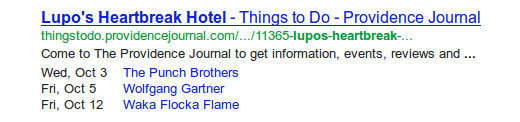
Este es un ejemplo de un negocio restringido que tiene el afectado en su página de calendario de eventos. El resultado en la SERP se ve así:

El schema markup le indicó a la SERP que mostrara un calendario de los próximos eventos del hotel. Eso, para el legatario, es excepcionalmente útil.
Aquí tienes algunos datos sobre el schema markup:
Schema indica a los motores de búsqueda el significado de los datos
El contenido de tu sitio web se indexa y aparece en los resultados de las búsquedas. Obviamente. Pero con el schema markup, parte de ese contenido se indexa y se muestra de forma diferente.
¿Cómo? Porque el afectado le indica al motor de búsqueda lo que significa ese contenido. Por ejemplo, digamos que la palabra “Neil Patel” aparece en un artículo. El motor de búsqueda lo ve y produce un resultado en la SERP con “Neil Patel”.
Sin retención, si pongo el schema markup adecuado en torno a del nombre “Neil Patel”, acabo de indicarle a ese motor de búsqueda que “Neil Patel” es el autor del artículo, no solo un par de palabras al azar. El motor de búsqueda ofrece entonces resultados que muestran mejor información para el legatario que buscaba “Neil Patel”.
Schema.org lo explica de la ulterior guisa:
La mayoría de los webmasters están familiarizados con las etiquetas HTML en sus páginas. Por lo normal, las etiquetas HTML indican al navegador cómo mostrar la información incluida en la calificativo. Por ejemplo, <h1>Vicisitud</h1> indica al navegador que muestre la esclavitud de texto “Vicisitud” en un formato de encabezado 1. Sin retención, la calificativo HTML no proporciona ninguna información sobre lo que significa esa esclavitud de texto; “Vicisitud” podría referirse a la exitosa película en 3D , o podría referirse a un tipo de imagen de perfil, y esto puede dificultar que los motores de búsqueda muestren de guisa inteligente contenido relevante a un legatario.
El schema markup utiliza un vocabulario semántico único en formato de microdatos
No necesitas educarse nuevas habilidades de codificación. Las páginas web con el afectado siguen utilizando HTML. La única diferencia es añadir fragmentos de vocabulario de schema.org a los microdatos HTML.
Schema.org, el sitio web del Schema Markup, es un esfuerzo de colaboración de los equipos de Google, Bing y Yahoo
No es muy frecuente que los competidores se unan para ayudarse mutuamente, pero Schema.org es exactamente ese tipo de colaboración intersectorial. Lo que tienes, entonces, es un conjunto concertado de marcadores de código que indica a los principales motores de búsqueda qué hacer con los datos de tu sitio web.
Schema markup se inventó para los usuarios
Cuando un sitio web utiliza el schema markup, los usuarios pueden ver en las SERP de qué negociación un sitio web, dónde están, qué hacen, cuánto cuestan las cosas, adicionalmente de muchas otras cosas. Algunas personas han empezado a tachar al schema markup “su plástico de encuentro aparente”.
Se negociación de una mejoría centrada en el legatario. Los motores de búsqueda existen para que los usuarios obtengan la información que necesitan, y el schema markup hace exactamente eso.
¿Por qué es importante Schema?
El schema markup ayuda a tu sitio web a posicionarse mejor para todo tipo de contenidos. Hay marcados de datos para varios tipos diferentes de datos, incluyendo:
- Artículos
- Empresas locales
- Restaurantes
- Episodios y audiencias de televisión
- Reseñas de libros
- Películas
- Aplicaciones informáticas
- Acontecimientos
- Productos
- Preguntas frecuentes (FAQ)
Hay cientos de tipos de marcados: desde las jugueterías hasta los horarios de las medicaciones. Si tienes cualquier tipo de datos en tu sitio web, es muy probable que tengan un itemscope y un itemtype asociados.
Los sitios web que utilizan el schema markup se posicionarán mejor en las SERP que los que no lo utilizan. Un estudio encontró que los sitios web con afectado ocupan en promedio cuatro posiciones más en lo alto en las SERP que los que no tienen el schema markup. Aunque no está del todo claro que este mejor resultado se deba sólo al afectado, es evidente que existe cierta correlación.
En este momento, un tercio de los resultados de búsqueda de Google incorporan fragmentos enriquecidos, que incluyen el schema markup. Sin retención, según investigaciones recientes, menos de un tercio de los sitios web utilizan el schema markup.
En otras palabras, hay millones de sitios web que se están perdiendo una enorme fuente de potencial de SEO. Si utilizas el schema markup, automáticamente tendrás una superioridad sobre la mayoría de tu competencia.
Cómo utilizar el schema markup para el SEO
Ahora, hablemos de cómo usar el schema markup. Tu objetivo es alcanzar mejores posiciones, tener un mejor aspecto y obtener mejores resultados en las SERP y frente a los usuarios.
El schema markup te ayudará. Accede a tu sitio web y sigue los siguientes pasos.
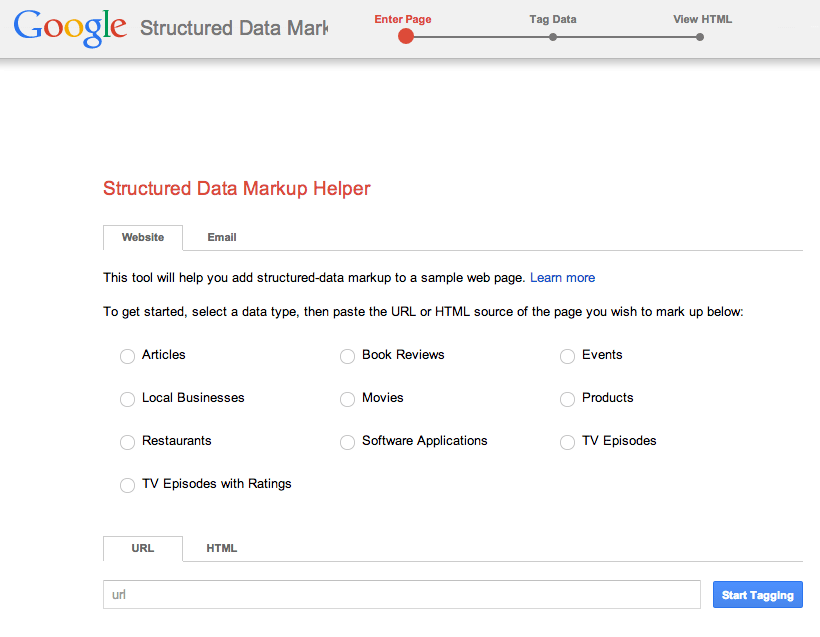
1. Abre el Asistente para el marcado de datos estructurados de Google
2. Selecciona el tipo de datos
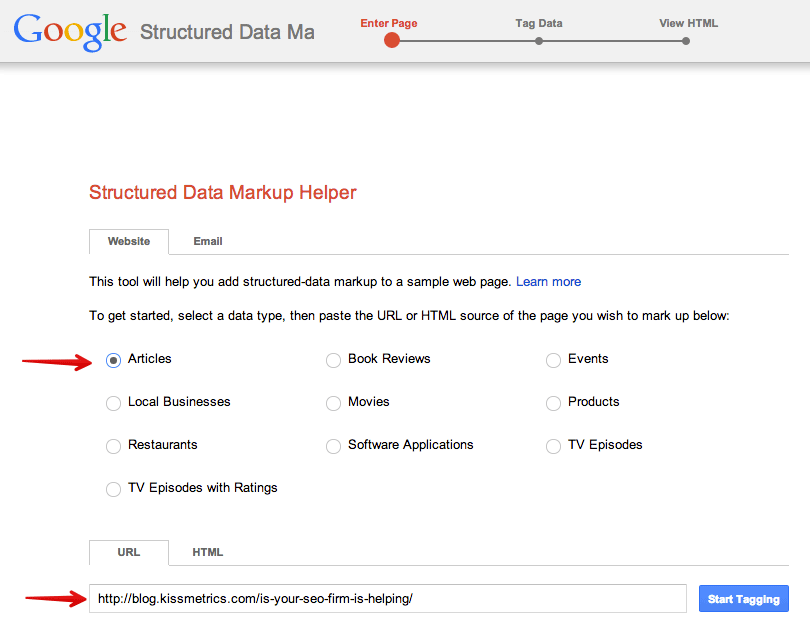
Hay varias opciones en la índice. Pero esta relación no es exhaustiva. Para el ulterior ejemplo, voy a usar “Artículos”, ya que es uno de los tipos más comunes de contenido.
3. Pega la URL que deseas marcar
Si solo tienes HTML, puedes pegar lo ulterior en su emplazamiento. A continuación, haz clic en “Nacer a etiquetar”.
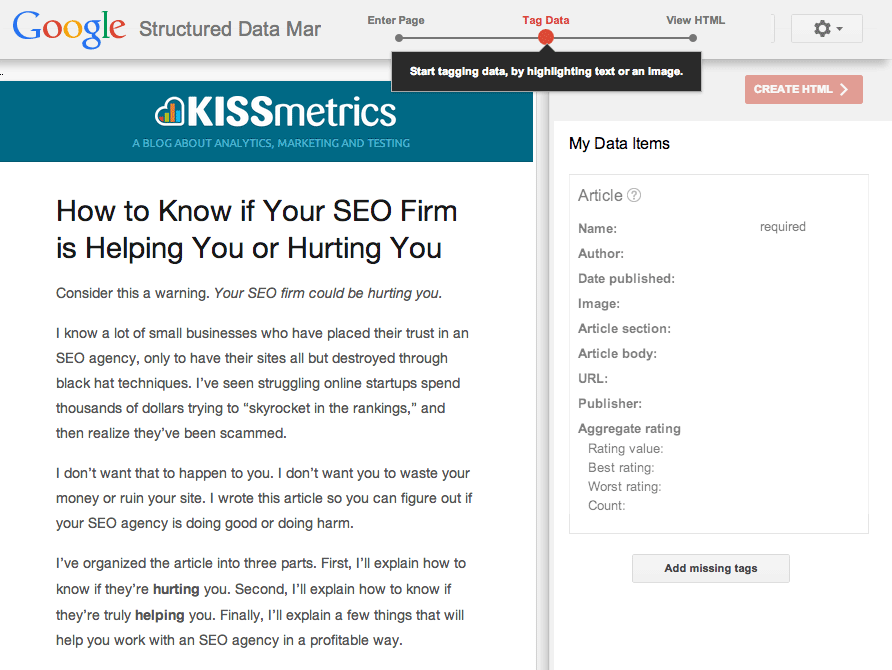
La página se cargará en la utensilio de afectado y te proporcionará el espacio de trabajo para la ulterior escalón del afectado de instrumentos. Verás tu página web en el panel izquierdo y los instrumentos de datos en el panel derecho.
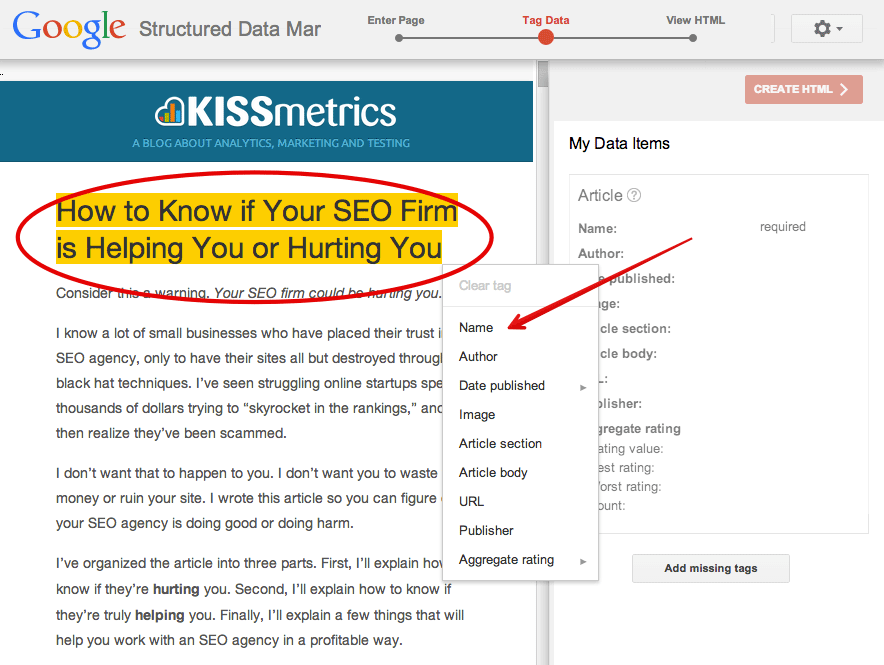
4. Selecciona los instrumentos a marcar
Como este contenido es un artículo, voy a resaltar el nombre del artículo para añadir el afectado “Nombre”. Cuando termino de resaltar, selecciono “Nombre” en las opciones.
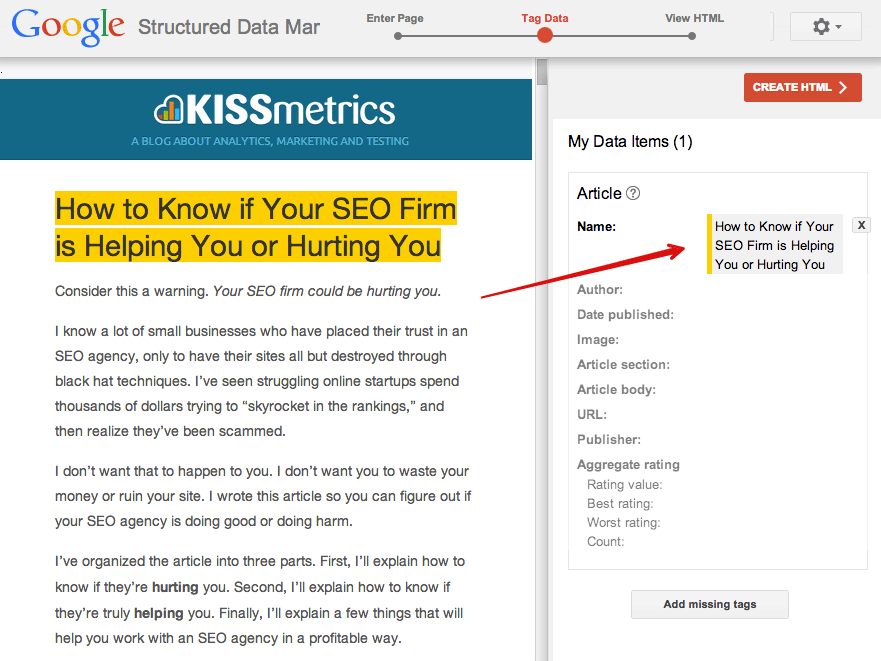
Cuando selecciono “Nombre”, la utensilio lo agrega a “Fundamentos de datos” en el panel derecho.
5. Continua añadiendo instrumentos de afectado
Utiliza la índice de instrumentos de datos como finalidad y resalta los demás instrumentos del artículo para añadirlos a la índice de marcados. Probablemente no podrás etiquetar todos los instrumentos de la índice; solo añade los que puedas.
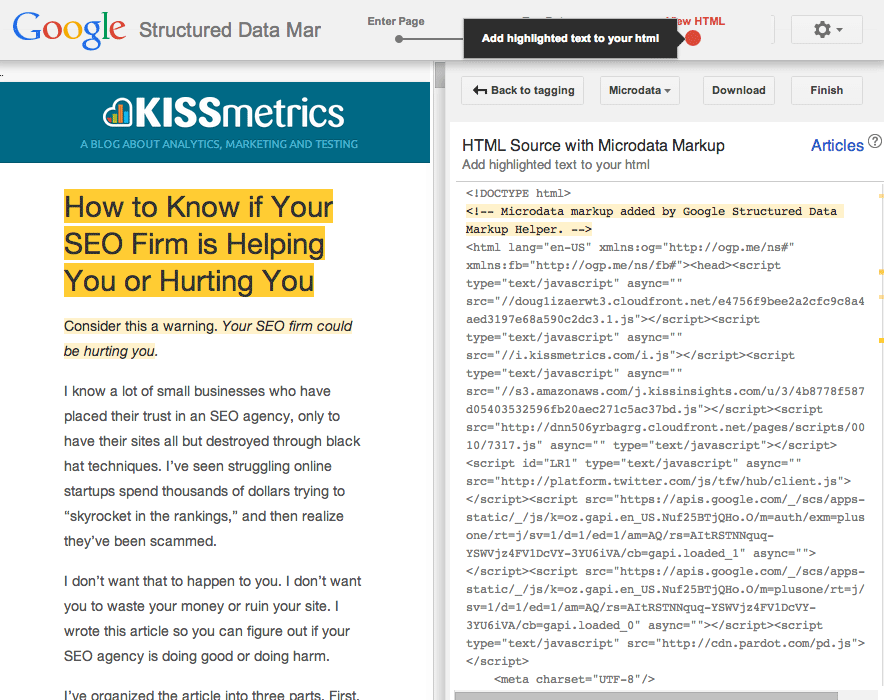
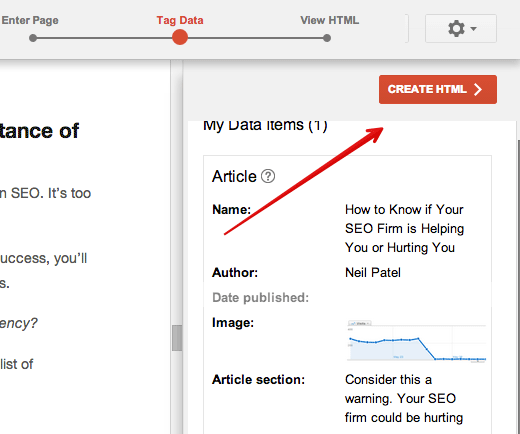
6. Crea el HTML
Una vez que hayas terminado, haz clic en “Crear HTML”.

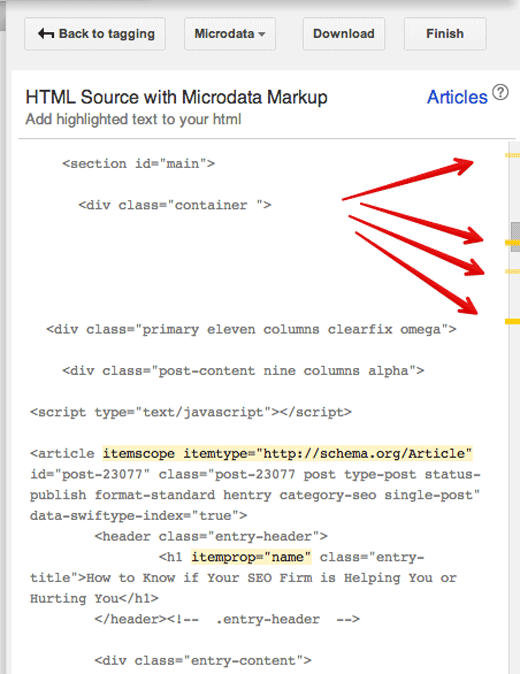
En la página ulterior, verás el HTML de tu página con los microdatos pertinentes insertados en los lugares que hayas seleccionado.
7. Añade el schema markup a tu sitio web
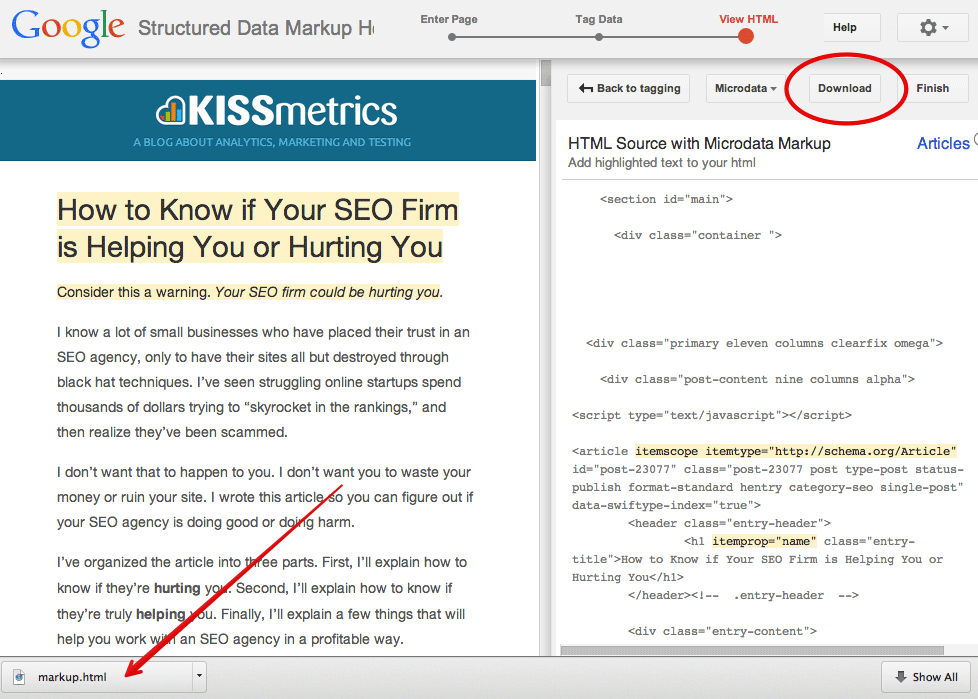
Luego, entra a tu CMS (o código fuente si no utilizas un CMS) y añade los fragmentos resaltados en los lugares adecuados. Rebusca los marcadores amarillos en la mostrador de desplazamiento para encontrar el código de schema markup.

Una alternativa sencilla es descargar el archivo HTML generado automáticamente y copiarlo/pegarlo en tu CMS o código fuente.
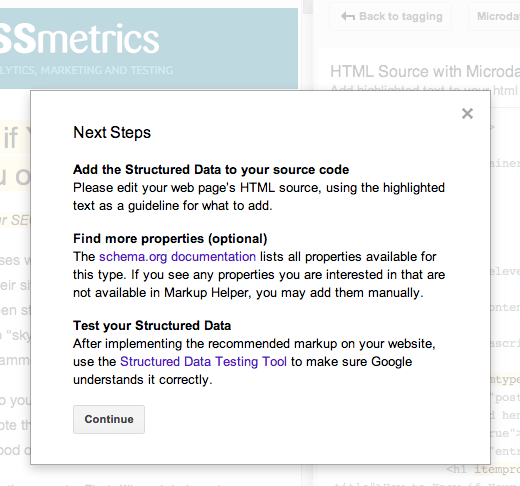
Cuando hagas clic en “Finalizar”, se te presentará una serie de “Próximos pasos”.

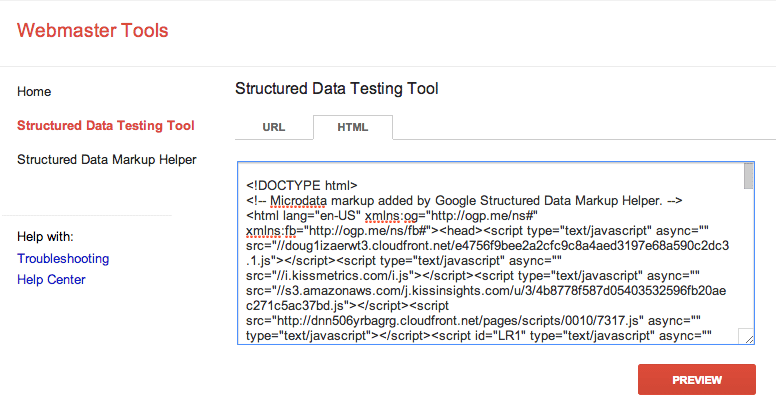
8. Prueba tu schema
Utiliza la herramienta de prueba de datos estructurados para enterarse cómo se verá tu página con el afectado añadido.
En emplazamiento de analizar una página web publicada, voy a analizar el código que la utensilio ha generado para mí, y que he descargado.
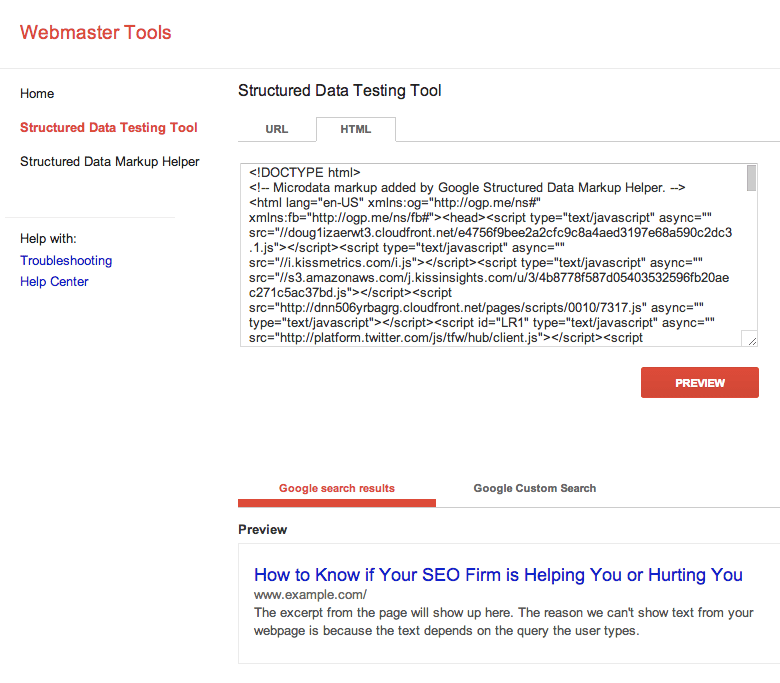
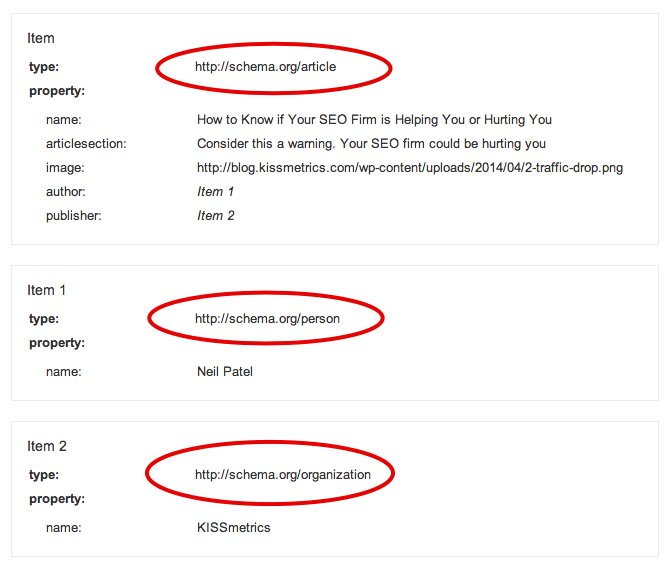
Una vez pegado el código, hago clic en “tino previa”. La utensilio de prueba me muestra cómo se verá el artículo en los resultados de búsqueda de Google:
Encima, puedo inspeccionar cada aspecto de afectado que he añadido.

Si es necesario, puedo editar el HTML directamente en la utensilio de prueba para renovar el schema y retornar a ver el resultado.
Consejos para utilizar el schema markup para el SEO
El propósito de este artículo es iniciarte en el mundo del schema markup. Es un mundo holgado.
Los siguientes consejos te mostrarán cómo profundizar aún más y obtener resultados aún mejores con el schema.
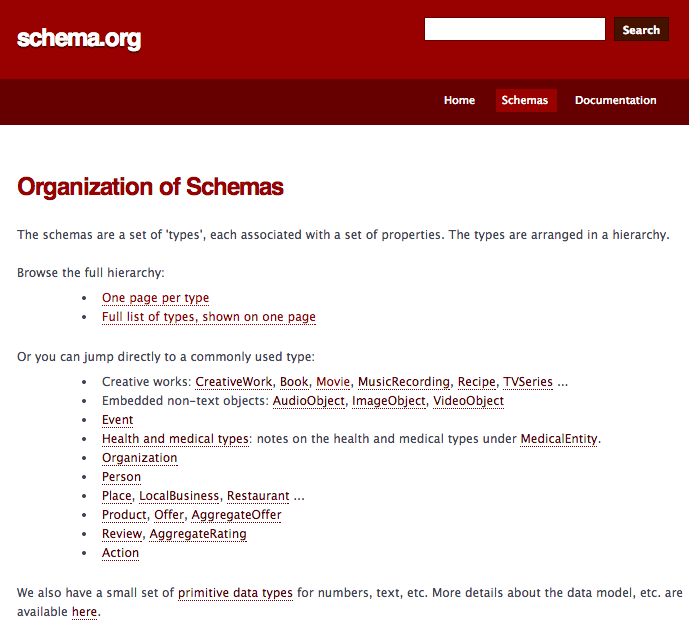
Encuentra los marcados de schema más utilizados
Schema.org proporciona una índice de los tipos más comunes de schema markup. Puedes inspeccionar la página de la Organization of Schemas para ver esta índice. Echa un vistazo a los tipos más adecuados para tu negocio.
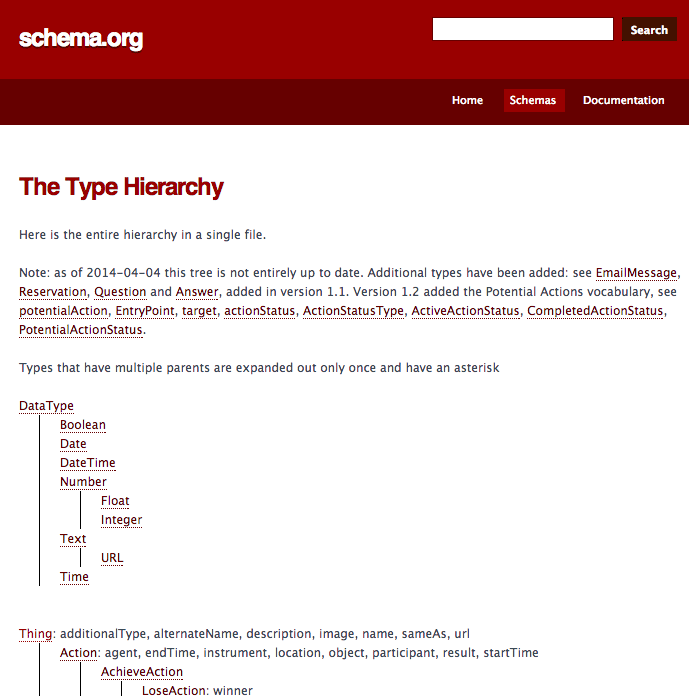
Utiliza todos los schemas que necesites
Como he mencionado anteriormente, existe una gran cantidad de tipos de marcados. Para obtener la índice completa, encuentro The Type Hierarchy. Esta índice maestra proporciona la mayoría de los tipos de afectado disponibles.
Cuantos más marcados, mejor
Las instrucciones de Schema.org explican claramente que “cuanto más contenido se marque, mejor”. Cuando comienzas a entender la vasta tonalidad de tipos de instrumentos, empiezas a ver cuánto hay en tu página web que puedes marcar.
Sin retención, ten en cuenta la seguiente advertencia: “Debes marcar solo el contenido que es visible para las personas que visitan la página web y no contenidos ocultos u otros instrumentos ocultos de la página”.
Consideraciones finales sobre schema markups
A pesar de lo sencillo que es implementar el schema markup, es sorprendente la cantidad de empresas y sitios web que lo han estudioso.
El schema markup es una de esas técnicas de SEO que probablemente estará con nosotros durante mucho tiempo. Ahora es el momento de educarse e implementar los microdatos pertinentes para mejorar tus resultados en la búsqueda. Hacerlo ahora te pondrá por delante de la curva, lo que te dará una superioridad sobre la competencia.
¿Cómo utilizas el schema markup en el sitio web de tu empresa?