Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
El diseño de páginas web solía ser poco muy difícil, pero eso ya no es así.
Abriles detrás, cuando empecé a diseñar mis sitios web, no había muchos capital. Había básicamente dos opciones: ilustrarse los fundamentos de los lenguajes de programación de sitios web o contratar a un diseñador. La primera opción es difícil y toma mucho tiempo y la segunda es cara.
Tras un breve intento de diseñar todo por mi cuenta, terminé gastando mucho capital con un diseñador. Era más de lo que quería ponerse, pero en sinceridad no tenía muchas opciones.
Hoy en día, los nuevos propietarios de sitios web tienen más capital a su disposición. Es posible diseñar un sitio web profesional sin contratar a un diseñador ni ilustrarse a programar.
Tanto si eres un completo principiante como si buscas una forma alternativa para el diseño web, has llegado al empleo adecuado. Te explicaré cómo diseñar páginas web en esta tutela paso a paso.
Mi utensilio favorita de diseño web
Wix es mi utensilio favorita de diseño de páginas web. Es esencialmente un método periódico para eludir por completo el diseño web.
Wix es un creador de páginas web regalado que hace hacedero para cualquier persona crear y diseñar un sitio web desde cero, sin carestia de experiencia, habilidades de mejora o conocimientos de diseño.
La razón por la que me gusta tanto Wix es que no requiere ningún esfuerzo. Incluso para una utensilio tan simple, el diseño final siempre parece profesional. Es tan bueno que las personas asumirán que has contratado a un diseñador.

Esa facilidad se extiende a cosas importantes de las que no quieres ocuparte por tu cuenta, como la seguridad y la fiabilidad.
Wix gestiona la optimización de ambas cosas para que tu sitio esté siempre protegido y sus servidores siempre puedan mostrar tu sitio web a los visitantes.
Adicionalmente, hacen un esfuerzo adicional con copias de seguridad automatizadas de los datos del sitio que garantizan que nunca tengas que iniciar desde cero en caso de que suceda poco terrible.
Otra razón por la que recomiendo tanto Wix es por su versatilidad. Puede adaptarse a las deyección de diseño de prácticamente todos los tipos de sitios web que existen.
Desde blogs sencillos hasta sitios de portafolios, tiendas en recta, sitios web de restaurantes, sitios de pequeñas empresas, etc., Wix puede hacerlo todo. Otros creadores de páginas web en el mercado simplemente no ofrecen la misma versatilidad.
A continuación, te enseñaré cómo diseñar un sitio web de forma gratuita usando Wix.
Paso 1: crear una cuenta en Wix
Lo primero que debes hacer es registrarte en Wix. Así que dirígete a Wix.com y crea una cuenta. Es totalmente de gorra y ni siquiera es necesario que proporciones la información de tu polímero de crédito.
Simplemente haz clic en uno de los muchos ordenanza “Originarse” en la página de inicio o en cualquier otro empleo del sitio.

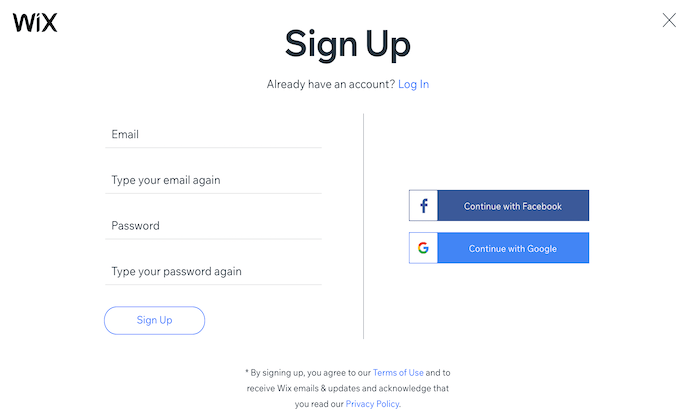
A diferencia de otras plataformas, el proceso de registro en Wix se puede completar en cuestión de segundos. No hay campos de formulario complejos que completar; solo necesitan tu correo electrónico y una contraseña.
Incluso puedes evitar escribir cualquier cosa y registrarte con un solo clic usando Google o Facebook.
Una vez que te hayas registrado, Wix te guiará automáticamente por el proceso de diseño de la página web.
Paso 2: designar el tipo de sitio web
A continuación, tendrás que osar qué tipo de sitio web quieres diseñar. Tu respuesta tendrá un impacto significativo en las opciones de diseño.
Por ejemplo, un blog personal y un sitio web de comercio electrónico tendrán grandes diferencias en las opciones de diseño. Un sitio de portafolio utilizado para exhibir fotografías o arte personalizado no tendrá el mismo diseño que el sitio web de un restaurante restringido.
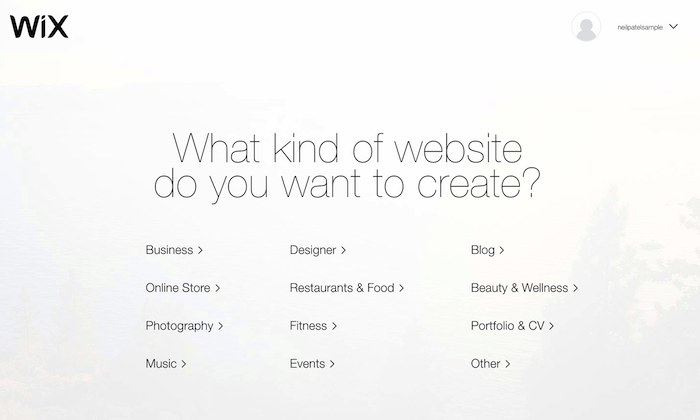
Wix te facilita este paso. Se te pedirá que selecciones tu tipo de sitio web entre una amplia serie de opciones.

Basándose en tu respuesta, Wix te presentará automáticamente las plantillas aplicables en esa categoría. Por ejemplo, si seleccionas “tienda en recta”, el diseño incluirá páginas de productos, categorías de productos y te facilitará el diseño del proceso de cuota.
Una vez que eliges un tipo de sitio web, Wix te presenta dos opciones para tu diseño:
- Dejar que Wix ADI cree un sitio web para ti.
- Crear tu sitio web con el editor.
La primera opción es sencilla y es excelente para las personas que tienen prisa. Solo tendrás que reponer unas simples preguntas y Wix diseñará un sitio para ti basándose en tus respuestas. Es impresionante la presteza del proceso.
En menos de un minuto tendrás un sitio web completamente nuevo. El diseño queda hermoso y, apartado de personalizar las páginas con tu propio contenido, está inteligente.
Para este tutorial, vamos a centrarnos en la segunda opción: crear un sitio con el editor de Wix. Esto te dará más independencia y control sobre cada aspecto de las opciones de diseño.
Paso 3: preferir una plantilla
En empleo de intentar diseñar un sitio web desde cero, es mucho más hacedero comenzar con una plantilla.
Tómate unos minutos para navegar por las diferentes opciones. ¿Qué estilos te gustan? ¿Qué plantillas emulan la imagen de tu marca? Wix tiene miles de plantillas entre las que designar. Puede resultar un poco abrumador al principio, pero céntrate en tu tipo específico de sitio web.

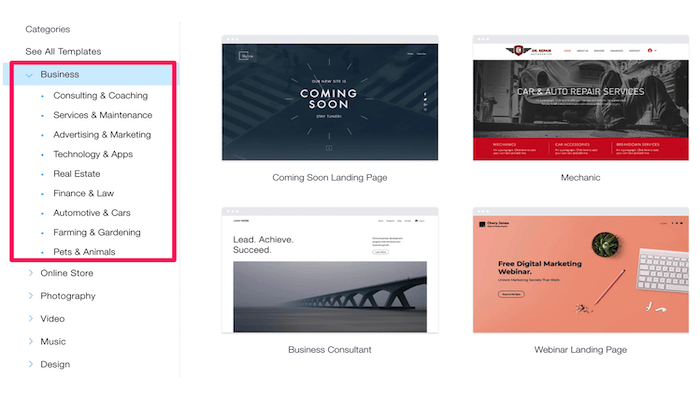
Para este ejemplo, he seleccionado un sitio web “empresarial”. Pero es una categoría muy amplia. Si miras a la izquierda de la pantalla, puedes lindar aún más tu enfoque según los tipos de negocios.
Wix tiene plantillas específicas para consultores, empresas inmobiliarias, servicios profesionales como finanzas y derecho, marketing, y mucho más. Cada tipo de sitio web tiene diferentes subcategorías con plantillas.
Por ejemplo, si seleccionas “tienda en recta”, verás plantillas para ropa, orfebrería, productos electrónicos, decorado del hogar, artículos de belleza, suministro deportivo y mucho más. Si estás diseñando un blog, Wix tiene plantillas para blogs personales, blogs de viajes, blogs de moda, podcasts, etc.
Tu plantilla se convertirá en la colchoneta para el resto del diseño de tu página web. Así que es importante que te tomes tu tiempo y no te precipites en esta etapa. Todavía podrás personalizar los diferentes medios de diseño a tu paladar, pero eso es mucho más hacedero con la plantilla adecuada.
Paso 4: editar el diseño
Los visitantes se formarán una opinión sobre tu sitio web en menos de un segundo de suceder llegado a la página de inicio. Es por eso que el diseño es tan importante, y todo comienza con el layout adecuado.
Las plantillas de Wix ya han sido optimizadas para un diseño hacedero de usar. Pero aquí tienes la independencia y flexibilidad para hacer algunos cambios.

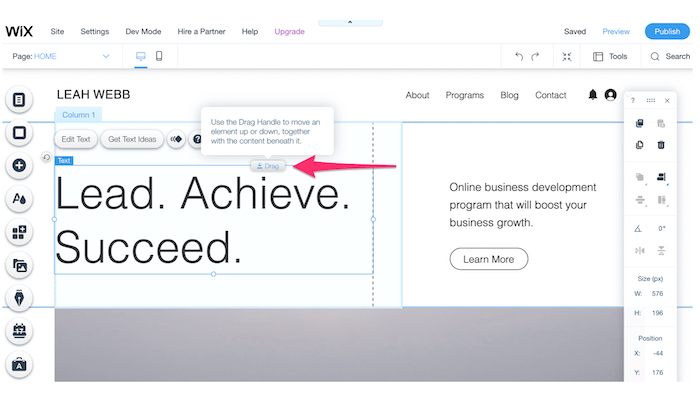
En este ejemplo, estoy editando la plantilla “Consejero de negocios”. Digamos que quiero mover la posición del titular en esta página de inicio. Simplemente haría clic en el cuadro en el editor de Wix y lo arrastraría a otro empleo en la página.
O tal vez quiero cambiar la posición del llamado a la bono “Más información” en la fracción derecha de la pantalla. Puedo hacer clic y remolcar el rama a donde quiera.
Te animo a que muevas algunas cosas cuando empieces. Esto te introducirá al editor de Wix, para que te sientas cómodo más delante. Si al final no quieres hacer ningún cambio, siempre puedes retornar al diseño diferente.
Paso 5: preparar tu contenido
El contenido es un componente importante del diseño de tu sitio. No puedes finalizar completamente el diseño sin conocer exactamente qué materiales aparecerán en el sitio web.
Reúne imágenes, videos, GIF, logotipos, eslóganes, texto (copy) y cualquier otra cosa que desees mostrar en tu sitio.
Permíteme mostrarte un ejemplo para ilustrar mi punto.

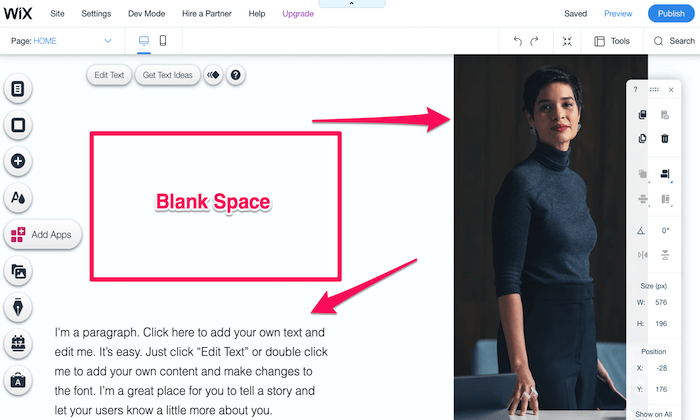
Sigo editando la misma plantilla de asesor de negocios. Una de las primeras cosas que haría en esta parte de la página es cambiar la imagen por una foto mía. Pero antaño de hacer eso, incluso tendría que pensar en el texto correspondiente en la parte inferior izquierda de la pantalla.
Por defecto, la plantilla tiene poco de espacio en blanco aquí, como he resaltado en la imagen. Si acertadamente el espacio en blanco es una característica importante del diseño web, no me gusta cómo se usa en este caso.
Entonces estas son mis opciones:
- Utilizar una foto de cuerpo inalterable (como en la plantilla) y añadir un párrafo en el espacio en blanco.
- Utilizar una foto más pequeña (como un retrato) y seguir con un único párrafo de texto.
En uno y otro casos conseguiré eliminar esa sección vacía de la página. ¿Ves cómo un componente influye en otro? Todo esto está relacionado con el diseño, y es mucho más hacedero si tienes el contenido preparado de antemano.
Paso 6: especificar tu logística de branding
Empieza a pensar en cómo los visitantes percibirán tu sitio web. Aspectos como la combinación de colores, las fuentes y otros componentes del diseño influirán directamente en la imagen de tu marca.
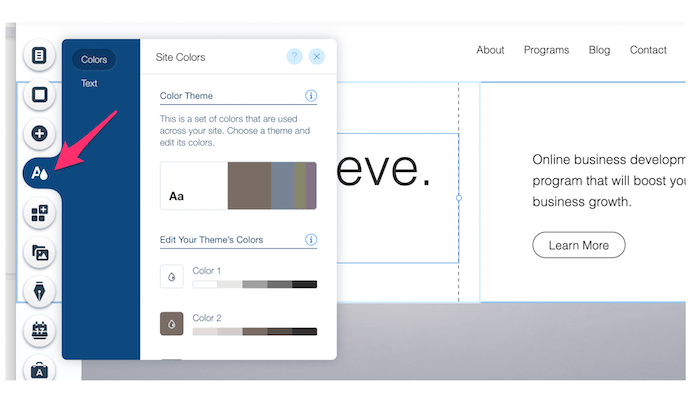
Haz clic en el “Apoderado de temas” en el costado izquierdo del editor de Wix, el rama con una “A” y lo que parece una quiragra de borrasca o tinta.

Desde aquí, puedes cambiar los colores del tema de tu sitio. Además tendrás la posibilidad de editar los temas de texto predeterminados para encabezados y párrafos.
En este caso, el esquema de color contemporáneo funciona acertadamente para un asesor de negocios. Es nuevo y profesional. Pero digamos que estás diseñando un sitio web para niños. Podrías divertirte un poco más con colores brillantes y fuentes grandes y llamativas.
Si has añadido los logotipos de tu empresa y otros materiales en el paso 5, debes asegurarte de que el esquema de color fluye acertadamente con el resto de tu contenido.
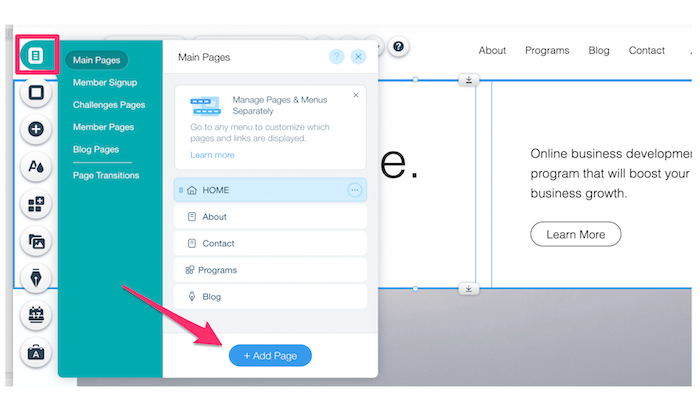
Paso 7: amplificar páginas de destino
Cada una de tus páginas de destino tendrá un diseño único. Aunque todas deben seguir los mismos principios de branding y el tema de tu página de inicio, las opciones de diseño tendrán algunas variaciones.
Para amplificar una página, haz clic en el icono superior en el costado izquierdo del editor de Wix. Luego, haz clic en “añadir página”, como he resaltado a continuación.

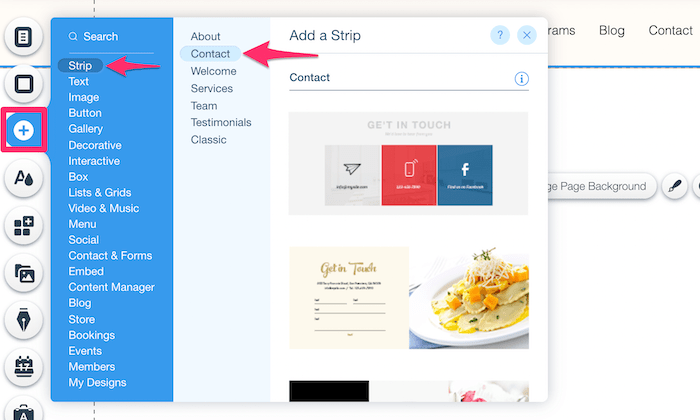
Las nuevas páginas serán esencialmente un fachada en blanco, excepto por el encabezado y pie de página. Pero en empleo de iniciar de cero, puedes “añadir una tira” a cualquier página en función del contenido que contendrá.
Puntada con hacer clic en el rama “+” del editor para explorar algunas opciones.

Piensa en esto como una mini plantilla. Aplica los mismos principios que has utilizado en el paso 3 al designar la plantilla normal de tu sitio.
Esta es solo una modo más hacedero de diseñar nuevas páginas de destino. Wix ya tiene tantas buenas opciones que no vale la pena tratar de crear tus páginas desde cero.
Paso 8: enfocarte en la usabilidad
A veces, durante el proceso de diseño, puedes iniciar a perder el foco en cómo los visitantes interactuarán con tu sitio. Pero la experiencia del usufructuario (UX) no puede pasarse por detención.
Hay ciertas buenas prácticas de diseño que las personas esperan al examinar un sitio web. Por ejemplo, esperan que el menú de navegación esté en la parte superior de la página, que el pie de página contenga información de contacto y que el logotipo les devuelva a la página de inicio.
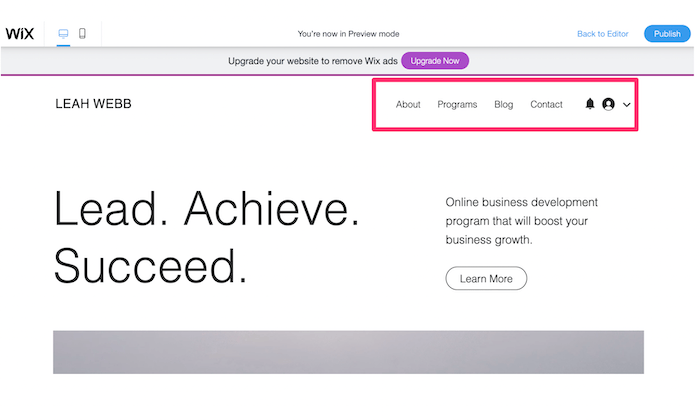
Veamos poco sencillo, como un menú de navegación:

En este ejemplo, solo hay cuatro páginas en el menú. Tal vez podrías añadir una o dos más, pero más allá de eso, es demasiado.
Imagina que este sitio web tuviera 10 o 20 páginas en el menú. Sería un desastre. La parte superior de la página estaría demasiado desordenada y los visitantes nunca encontrarían lo que buscan. En normal, sería una mala disyuntiva de diseño.
Piensa en la usabilidad en cada disyuntiva de diseño que hagas, desde la ubicación de los CTA hasta los posesiones de desplazamiento, el espacio en blanco, la arquitectura y todo lo demás.
No intentes reinventar la rueda. Sigue las mejores prácticas de diseño web y la UX estará acertadamente.
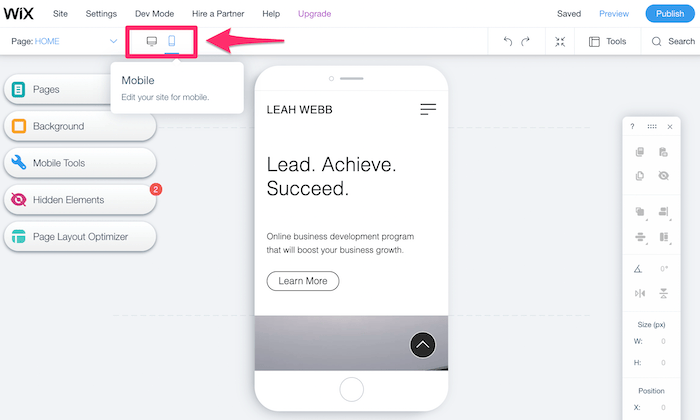
Paso 9: optimizar el diseño para dispositivos móviles
Según Statista, aproximadamente la fracción del tráfico web mundial procede de dispositivos móviles. Así que hay una posibilidad de que cada visitante de tu sitio navegue desde un teléfono inteligente o una tableta.
Tienes que asegurarte de que el diseño de tu sitio web esté optimizado para dispositivos móviles. De lo contrario, los visitantes rebotarán y nunca conseguirás conversiones desde móviles.
A Dios gracias, Wix te facilita este proceso.

Desde el editor o de la página de apariencia previa, simplemente haz clic en el icono del dispositivo móvil para cambiar de la apariencia de escritorio de tu sitio web.
Wix optimizará automáticamente tu sitio web para móviles. Pero sigue siendo una buena idea comprobar todo por ti mismo para ver si quieres hacer algún cambio. Si ves poco que te gustaría cambiar, puedes editar el diseño móvil de tu sitio sin cambiar la lectura de escritorio.
Paso 10: difundir tu sitio web
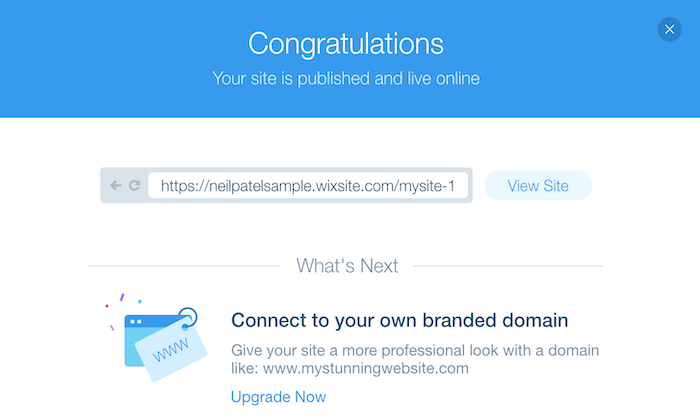
Una vez que hayas finalizado el diseño, es el momento de difundir tu sitio en la web.
Vale la pena señalar que no es necesario que tu sitio esté 100% inteligente para publicarlo. Siempre puedes regresar al editor y amplificar más páginas. Pero cuando tengas una página de inicio, una página de información, una página de contacto y un puñado de medios del sitio, ya puedes publicarlo para iniciar a ocasionar tráfico. Solo asegúrate de no difundir páginas incompletas.
Haz clic en el rama azur “Informar” en la parte superior derecha de tu panel de control de Wix para continuar.

Como ya he mencionado, puedes diseñar y difundir un sitio con Wix de forma gratuita. Sin requisa, hay un inconveniente.
Los usuarios gratuitos de Wix no pueden personalizar su dominio. Todos los dominios incluyen el nombre de tu cuenta Wix, seguido de la marca de Wix y luego el nombre de tu sitio. Con el ejemplo que hemos usado, el dominio sería:
http://neilpatelsample.wixsite.com/mysite-1
Esta no es una opción viable para ningún sitio web relacionado con negocios. Está acertadamente si solo utilizas el sitio para recrearse con los principios del diseño web. Pero si quieres un sitio seguro con visitantes reales, tendrás que poner al día a un plan premium de Wix.
Así, podrás utilizar un nombre de dominio personalizado, ya sea comprado directamente a través de Wix o de un registrador de dominios de terceros. Si aún no tienes un dominio, adquiérelo en Wix. Es más hacedero resolver todo a través de una única plataforma.
Conclusión
El diseño de sitios web positivamente ha evolucionado con los abriles. Lo que una vez fue un gran desafío o una aventura costosa para los nuevos propietarios de sitios ahora se puede alcanzar con facilidad.
Creadores de sitios web como Wix esencialmente eliminan la carestia de diseñar sitios web desde cero.
Los usuarios sin habilidades técnicas y las personas con cero experiencia en diseño pueden designar una plantilla y completar su sitio con contenido personalizado. No es necesario ilustrarse ningún verbo de programación web ni contratar a un diseñador.
Regístrate en Wix, sigue el proceso paso a paso y tendrás un sitio web diseñado profesionalmente en cuestión de minutos. ¡Es así de sencillo!