Video touchdown pages seize consideration and drive conversions. This step-by-step information walks you thru creating an efficient one (with examples).
Making an attempt to generate a lead, drive a sale, or get a brand new person? Chances are high, your corporation is utilizing touchdown pages to do it, and greater than seemingly utilizing a platform like WordPress to construct them.
However, with a lot noise on the market, it may be laborious to interrupt by way of. That’s the place video touchdown pages are available in.
Everybody loves video. But it surely isn’t simply an efficient strategy to seize—and maintain—your customer’s consideration. It additionally drives 86% extra conversions, which means it’s a robust strategy to get your guests to take motion.
By constructing a WordPress video touchdown web page in your web site (or utilizing any CMS for that matter), you’re making certain that guests get a transparent concept of your model from first look and making the possibilities of driving a lead or sale a lot larger.
- Contents
- 1. What’s a Video Touchdown Web page?
- 2. Why Ought to I Use Touchdown Web page Movies?
- 3. How Do I Create a Video Touchdown Web page That Works?
- 3.1 Decide the Objective of Your Touchdown Web page
- 3.2 Select What Kind of Video to Use
- 3.3 Choose Your Video Touchdown Web page Software program
- 3.3.1 The way to Construct a WordPress Video Touchdown Web page
- 3.3.2 The way to Embed Video to a HubSpot Web page
- 3.3.3 The way to Add a Video to a Free-form Marketo Touchdown Web page
- 3.3.4 The way to Add a Video To an Unbounce Touchdown Web page
- 3.3.5 The way to Embed Video on a Squarespace Web page
- 3.3.6 The way to Add Video to an Instapage
- 3.3.7 The way to Embed Movies to Varieties and Touchdown Pages in ConvertKit
- 3.3.8 Embedding Video on a Wishpond Touchdown Web page
- 3.3.9 The way to Add Video To a LeadPages Web site
- 3.4 Resolve on a Video Placement and Wireframe Your Web page
- 3.5 Create Your Touchdown Web page Video
- 3.6 Add a CTA to Your Touchdown Web page Video
- 3.7 Embed Your Video on Your Touchdown Web page
- 4. What Are Some Video Touchdown Web page Finest Practices?
- 4.1 Maintain It Brief and Entrance-Load Your Message
- 4.2 Select Your Thumbnail Rigorously
- 4.3 Keep away from Autoplay
- 4.4 Don’t Make the Video Stand Alone
- 4.5 Be Aware of Load Instances
- 4.6 Optimize the Video and the Web page for search engine marketing
- 4.7 Check The whole lot
- 5. What Are Some Video Touchdown Web page Examples I Can Use as Inspiration?
- 5.1 ConvertKit’s Video Background Touchdown Web page
- 5.2 Slack’s Supporting Touchdown Web page Video
- 5.3 GoodFood’s Lightbox Video Touchdown Web page
- 5.4 HubSpot’s Touchdown Web page Video CTA
- 5.5 Adobe’s Lightbox Video Touchdown Web page
What’s a Video Touchdown Web page?
A video touchdown web page is a static webpage devoted to a advertising marketing campaign or supply that makes use of a video to transform guests.
Video touchdown pages, also called lead seize pages, static pages, vacation spot pages, and post-click pages, are a selected means of utilizing video in your web site. They’ll function a video because the centerpiece of the web page or just embrace it alongside textual content and different wealthy media below-the-fold to assist persuade guests to purchase.
There are a couple of alternative ways you should use movies on a touchdown web page:
- Hero Touchdown Web page Video: Replaces a typical hero picture on the prime of your touchdown web page and/or is in any other case featured as the primary visible above-the-fold
- Supporting Touchdown Web page Video: Seems decrease down, below-the-fold, on the web page as a supporting asset
- Background Touchdown Web page Video: Serves as an animated background to attract consideration to the headline, a key piece of textual content, a button, or a kind
- Lightbox Touchdown Web page Video: Opens in a lightbox popup to play after the viewer clicks a hyperlink, button, or thumbnail
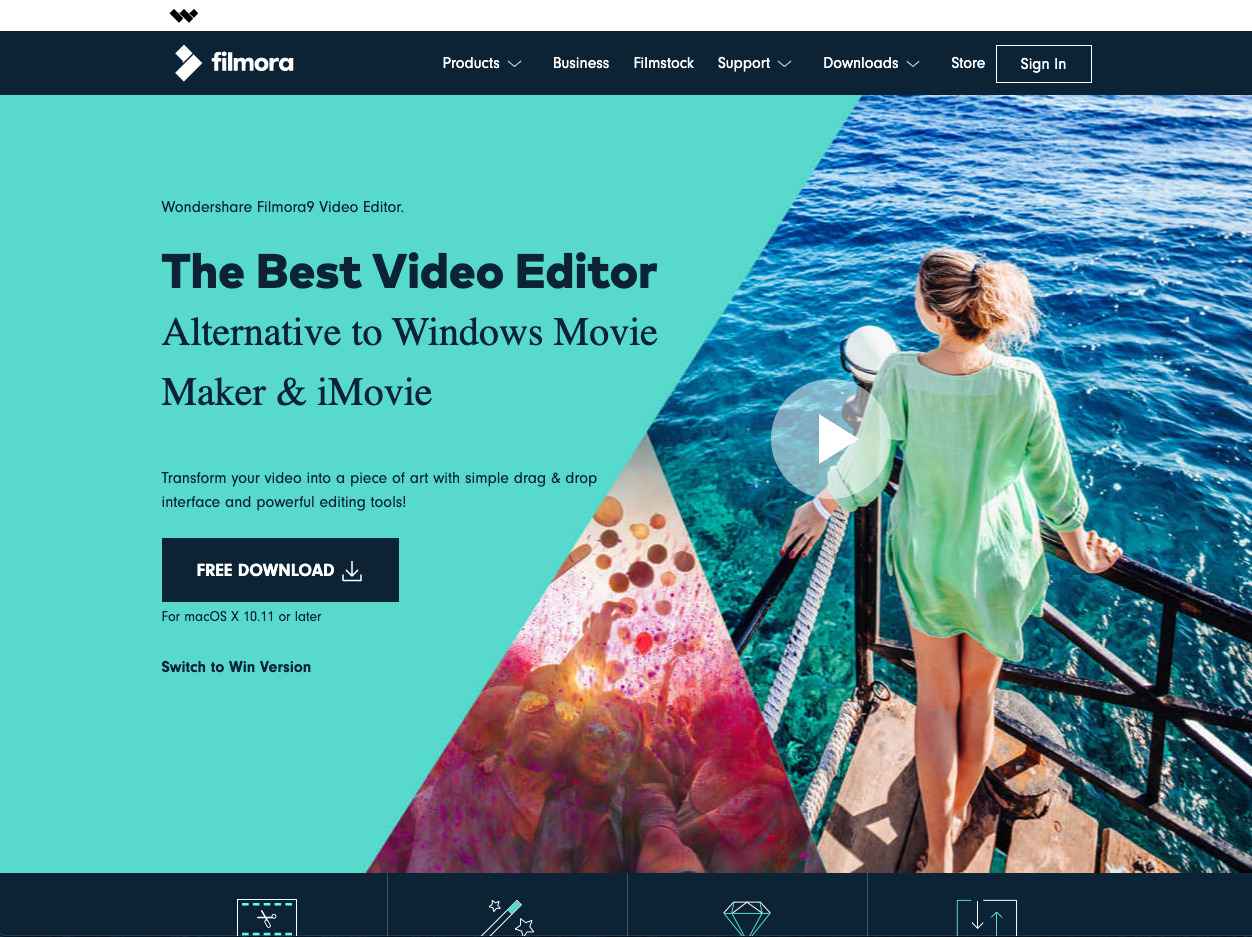
Video enhancing device Filmora prominently includes a hero video on their touchdown web page.

Why Ought to I Use Touchdown Web page Movies?
Video is the foreign money of the web, so on-line advertising that refuses to include runs the very actual threat of being left behind solely.
With regards to touchdown pages, including video can improve conversion by 86%. However that’s not all it could actually do.
- 90% of shoppers say product video helps them make shopping for choices (Forbes)
- 64% of shoppers say watching a video makes them extra seemingly to purchase (Animoto)
- 97% of entrepreneurs say video helps improve person perceive of their services or products (HubSpot)
- 54% of customers say they need to see movies from manufacturers—greater than some other content material format (HubSpot)
- Individuals spend 88% extra time on web sites that include video (Mist Media)
- Web sites that use video are as much as 53x extra prone to rank on the primary web page of Google search outcomes (Forrester)
- Video customers have 34% larger net conversion charges (Aberdeen Group)
- 72% of individuals would quite use video to find out about a services or products (HubSpot)
In brief: Video captures consideration, educates potential clients, drives conversions, and gives beneficial analytics about what’s working.
So, what are you ready for?
How Do I Create a Video Touchdown Web page That Works?
So, you’ve determined to make use of a touchdown web page video in your supply or marketing campaign, however now you’re questioning easy methods to truly make a video touchdown web page?
1. Decide the Objective of Your Touchdown Web page
What’s the objective of your web page? What you’re attempting to attain together with your web page will play an necessary function in your video touchdown web page design and the content material you embrace. Take into consideration your marketing campaign or supply and the way you’ll persuade guests to take motion.
For example: Is it an eCommerce web page promoting a bodily product? Is it a SaaS web page pushing for a free tech product signup? Is it a B2B web page aiming to seize contact information for a brand new lead? Is it an occasion registration web page driving attendance?
All of these items would require a unique method.
Be sure you solely select one purpose in your web page. Focusing your touchdown web page on a single supply can improve conversion as much as 266%.
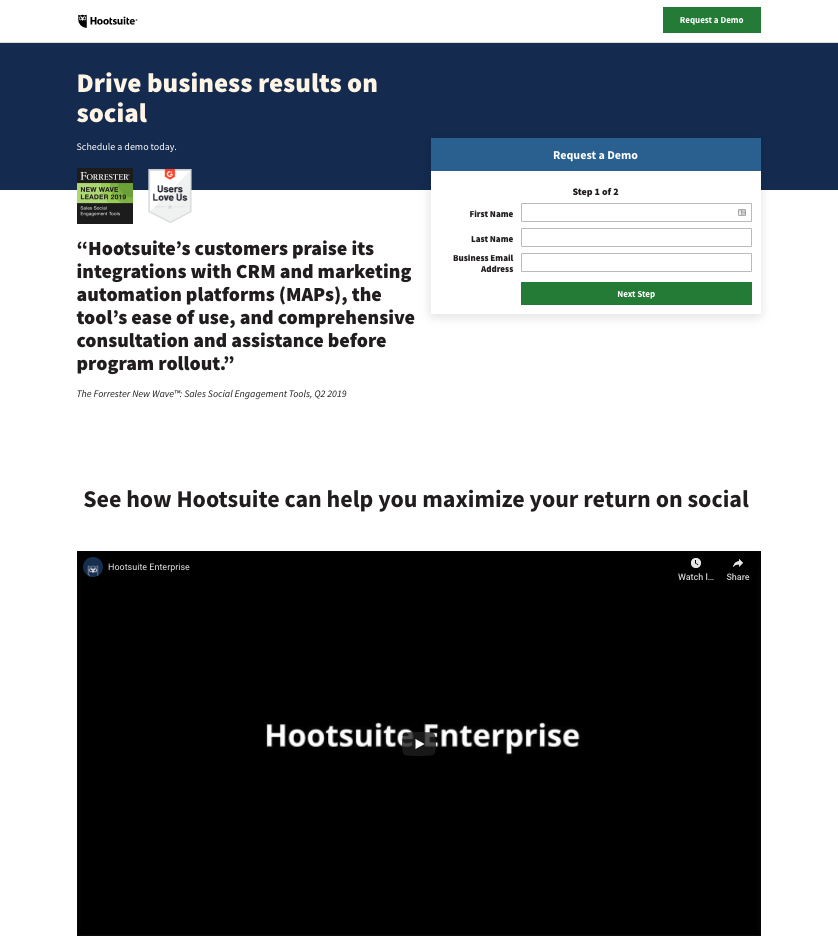
Social media administration device Hootsuite’s video touchdown web page for his or her enterprise product successfully focuses on one CTA: “Request a Demo.” This CTA is repeated all through the web page, together with on the finish of the explainer video.

2. Select What Kind of Video to Use
Ensuring the content material of your video aligns effectively together with your supply in order that it’s well-positioned to promote it’s key to success. To that finish, there are a couple of sorts of video that work higher than others on touchdown pages.
- Explainer Movies: In case your product is one thing new, unfamiliar, or complicated, then an explainer video is a good selection. These movies present touchdown web page guests with a high-level have a look at how your product solves their downside.
- Promo Movies: In case you’re making a lead seize web page targeted on a content-based supply, a promo video would work superbly. Promos are like teaser trailers that give viewers a style of what they’ll get in the event that they fill in your kind.
- Demo Movies: In case you’re seeking to transcend what your product is to what it truly does, a demo’s for you. Product demos present the worth of your product by demonstrating the way it truly works.
- Testimonial Movies: In case your touchdown web page guests are prone to want a little bit of convincing, a testimonial video is a robust means so as to add social proof to your web page. This will increase the credibility of your supply by having somebody apart from you discuss in regards to the worth they obtained out of your services or products.
An alternative choice is background movies. Extra a format than a sort, a touchdown web page video background is extra about including motion or animation to a web page than conveying data. They sometimes don’t embrace sound.
3. Choose Your Video Touchdown Web page Software program
Excellent news! Most web site and touchdown web page builders provide the possibility to incorporate video in your pages.
In case you’ve created touchdown pages for previous campaigns or presents, you seemingly have already got a device for this. Extra seemingly than not, you should use the software program you have already got to create your new video touchdown web page.
One of the vital standard choices is constructing a WordPress video touchdown web page, however there are a lot of different choices on the market as effectively. Determine what works greatest for you and your wants.
Beneath you’ll discover a few of the greatest platforms for constructing video touchdown pages and easy methods to use them.
The way to Construct a WordPress Video Touchdown Web page
Working with WordPress could be useful as there are such a lot of guides, suggestions and tips on the market that can assist you optimize your web site. So as to construct a WordPress video touchdown web page you have to embed video in your web page utilizing a video block.
The way to Embed Video to a HubSpot Web page
HubSpot presents an entire CRM platform with all of the instruments and integrations you might want to develop. In case you’re a present person of HubSpot or wanting to make use of the platform, be certain that to learn to embed an exterior media file or add a Vidyard video to a HubSpot touchdown web page to optimize your video touchdown web page.
The way to Add a Video to a Free-form Marketo Touchdown Web page
In case you’re utilizing Marketo, a well-liked advertising automation system, you’ve the flexibility to make use of the ability of video in your touchdown web page. You’ll be able to learn to add a video to a free-form touchdown web page or embed a Vidyard video on a Marketo touchdown web page.
The way to Add a Video To an Unbounce Touchdown Web page
If internet hosting by way of Unbounce, then you definitely’ll must host your video utilizing a third-party video participant with a purpose to add a video to your touchdown web page. Whether or not you need to add a video background or embed video on a touchdown web page, listed below are the steps.
The way to Embed Video on a Squarespace Web page
In case you’re a Squarespace person there are a few methods to make use of video with a purpose to maximize your video touchdown web page. Squarespace additionally makes use of blocks to assist make the person expertise as simple as doable. If you wish to use video, add a video block, or add a background video, look no additional.
The way to Add Video to an Instapage
The good factor about Instapage is that there are 500+ layouts to select from in your touchdown web page. So as to make it distinctive you’ll be able to add movies or add a video background to an Instablock to make it your personal.
The way to Embed Movies to Varieties and Touchdown Pages in ConvertKit
ConvertKit is utilized by creators everywhere in the world for each e-mail campaigns and touchdown pages. In case you’re a creator who needs to showcase your distinctive content material, then one of the simplest ways could be to all the time add movies to types and touchdown pages.
Embedding Video on a Wishpond Touchdown Web page
Wishpond is a good platform to create video touchdown pages to develop your corporation. It offers you the flexibility so as to add a video utilizing a touchdown web page editor with a purpose to seize leads, drive gross sales, guide consumer appointments and extra.
The way to Add Video To a LeadPages Web site
There are a pair methods so as to add video to your touchdown web page utilizing LeadPages. The widget lets you embed video from internet hosting websites like YouTube instantly in your pages and pop-ups.
Whether or not you utilize a plug-and-play touchdown web page builder or a custom-built resolution, including a video to your web page must be pretty simple. Many touchdown web page instruments even supply video touchdown web page templates to make the method tremendous simple.
When deciding on your video touchdown web page software program, make it possible for it performs effectively together with your chosen video internet hosting platform. Serious about this forward of time will make the method of embedding your video a lot smoother.
Get Free Video Internet hosting Host, handle, and share your whole movies.
Signal Up Free
4. Resolve on a Video Placement and Wireframe Your Web page
When folks suppose “video touchdown web page,” they sometimes consider a web page with an above-the-fold hero video. On this mannequin, the video replaces a traditional header picture.
Whereas that’s a well-liked method, it’s not your solely possibility. You too can go together with a extra normal touchdown web page framework and embrace your video additional down the web page (below-the-fold) as supporting content material.
This methodology works effectively should you’ve obtained a video that helps a selected promoting level that seems in a while in your touchdown web page copy.
When you’ve discovered the place the video will go, create a wireframe in your whole touchdown web page. This framework not solely covers the place the video goes, but additionally no matter different components the web page will embrace and the way they’ll all work collectively to drive conversion.
5. Create Your Touchdown Web page Video
As you construct your web page, you’ll concurrently work on producing your video.
You’ll need to make it possible for your video is:
- Useful to the viewer
- Particular to the touchdown web page (quite than a generic video)
- Pushed by a transparent story and message
Plan out your video’s story, together with what data you’ll embrace and the way you’ll share it. Script out dialogue and voice over, together with notes about pictures.
In case your video model is live-action, select your actors. When capturing, do a couple of takes to offer your self some choices to work with. Edit your footage and add any graphic components.
In case you’re creating an animated, inventory footage, or different movies, then collect your supplies as wanted.
6. Add a CTA to Your Touchdown Web page Video
Good touchdown pages have a name to motion (CTA), normally a lead gen kind or some form of button: Enroll, purchase now, guide a gathering, obtain, and so on. Your touchdown web page video ought to assist drive this motion, not solely by way of its content material, but additionally when it ends.
Quite than fade to black, guarantee your video contributes to your touchdown web page’s conversion objectives by giving it its personal CTA. Clearly inform viewers what you need them to do subsequent.
Video advertising platforms (like Vidyard) provide the possibility to simply add an interactive CTA instantly in your video.
7. Embed Your Video on Your Touchdown Web page
Your video touchdown web page isn’t full till you, you already know, add your video. Both self-host your video or use a video internet hosting service after which embed it in your web page.
Understand that your selection of video internet hosting resolution will impression the playback expertise. Free, social-based choices (like YouTube) sometimes embrace adverts, which might distract viewers from changing.
Create Touchdown Pages That Convert Simply embed movies in your touchdown pages.
Signal Up Free
What Are Some Video Touchdown Web page Finest Practices?
Certain, you’ll be able to slap a video on a touchdown web page and name it good. However, if you wish to create a really efficient video and web page, you might want to take note of these touchdown web page video greatest practices.
1. Maintain It Brief and Entrance-Load Your Message
Your video is there to help your web page and drive motion. To that finish, it must be brief sufficient that an engaged customer may even learn the supporting copy and transfer forward to the following step.
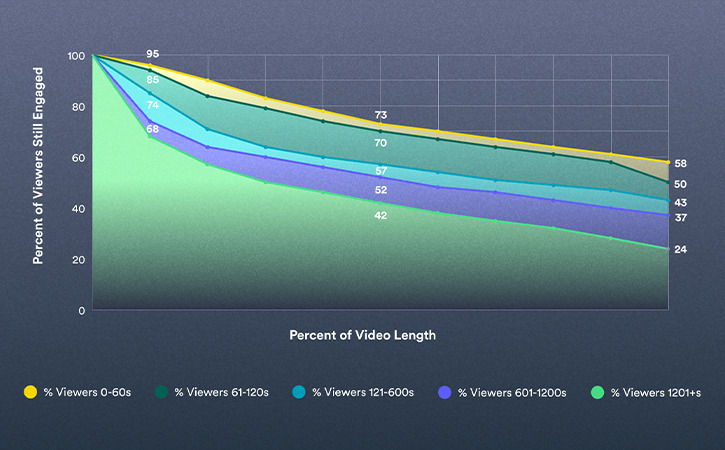
No matter size, 45% of individuals will watch a video throughout, in keeping with our newest video benchmarks. That quantity jumps to 58% if the video’s lower than 60 seconds.
Common Engagement for Totally different Lengths of Video

Chart by way of the 2021 Video in Enterprise Benchmark Report.
Making your video between 30 and 60 seconds ensures that almost all of people that click on play will watch the entire thing.
Figuring out that there’ll all the time be individuals who gained’t end your video—regardless of how lengthy it’s—don’t save the very best for final. Put an important a part of your message proper in the beginning of your video. This method implies that almost everybody who clicks play will see it.
2. Select Your Thumbnail Rigorously
You don’t have a ton of time to seize your guests’ consideration after they arrive in your web page—an interesting video thumbnail is vital.
Play buttons pique curiosity, however nobody will click on if the thumbnail’s horrible. Make yours irresistible by making certain the nonetheless picture behind it makes viewers need to press play.
Relying on how guests will arrive at your web page, you would possibly contemplating utilizing customized video to tug them in. In spite of everything, who can resist clicking a video with their very own identify within the thumbnail?
3. Keep away from Autoplay
It’s usually thought of a touchdown web page video greatest observe—and simply good web citizenship usually—to not autoplay movies.
That is very true in terms of movies with sound. Odds are, your touchdown web page guests don’t need to really feel like they’ve landed on MySpace circa 2006. Autoplay turns lots of people off and should trigger bounces.
One thing else to remember is that autoplay takes up extra bandwidth. Not solely would it not take your web page longer to load, it additionally makes use of up the guests’ bandwidth, which might function a deterrent for cell customers specifically.
A few caveats to this rule although:
- In case you’re utilizing a video background, sans sound, then autoplay could be acceptable
- In case you’re sending folks instantly from an advert that’s driving them to “watch the video” (or an identical CTA), then it could be acceptable to have it play upon their arrival as they’ve already signaled the intent to look at it, though that motion didn’t occur on the web page
In case you resolve to autoplay your video, be sure to begin it on silent in order that your guests can resolve to click on for sound.
4. Don’t Make the Video Stand Alone
Your touchdown web page ought to by no means be a video and a kind or button. There must be extra copy to supply context and data.
In case you’re unsure, take into account this: Longer touchdown pages truly web 220% extra leads than ones with above-the-fold CTAs.
Be sure your touchdown web page has a headline, physique copy, supporting factors, and a CTA. A customer ought to have the ability to get all the knowledge they should decide proper on the web page, no matter whether or not they click on play or not.
The video merely enhances that have and engages the viewers.
As a result of the video and text-based components on the web page work collectively, take into consideration calling out the video in your copy. For example: “Watch this brief demo” or “See what X COMPANY can do for you.”
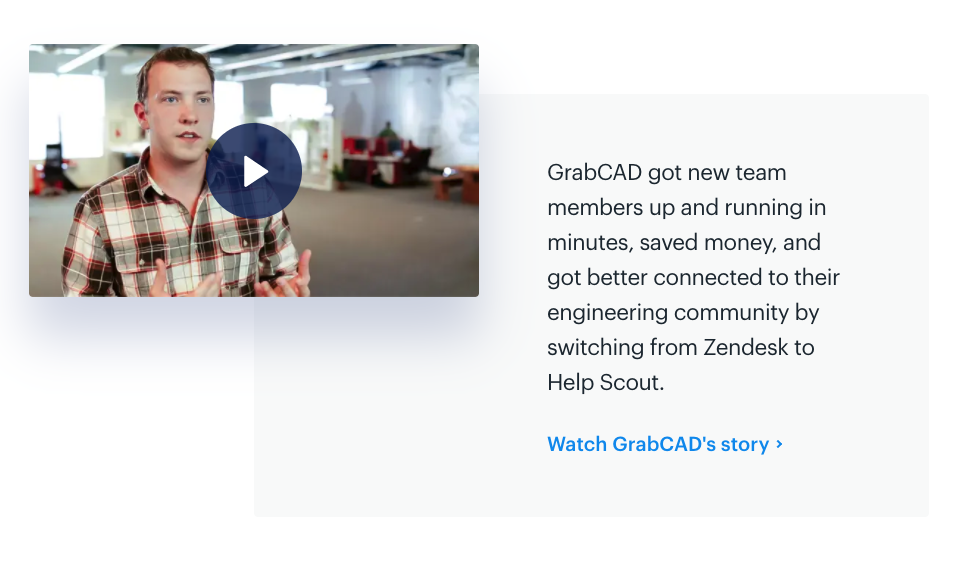
Assist desk software program supplier Assist Scout included supporting copy alongside their touchdown web page testimonial video to supply context in regards to the video’s contents. In addition they inspired touchdown web page guests to view it with a “Watch GrabCAD’s story” callout.

5. Be Aware of Load Instances
How briskly your web page masses is completely essential to its success—particularly for cell viewers. It has a serious impression on conversions, bounces, and customer satisfaction usually.
- 52.8% of individuals say they’d be prepared to surrender video for sooner load occasions (Unbounce)
- A 100-millisecond delay in web site load time can lower conversion charges by 7% (Akamai)
- A two-second delay in webpage load time can improve bounce charges by 103% (Akamai)
- 53% of cell web site guests will go away a web page that takes longer than three seconds to load (Akamai)
- Websites that load in 5 seconds (in contrast with 19 seconds) have 70% longer common periods (Unbounce)
Make sure that any components you add, particularly wealthy components like video, don’t sluggish your web page down. Take into account compressing your video for a smaller file dimension or internet hosting it by way of a video platform that serves up the video utilizing a CDN (content material supply community).
6. Optimize the Video and the Web page for search engine marketing
There are some necessary steps you’ll be able to take to make sure that your video is optimized for search, which might increase your web page’s rank total. Search engines like google can’t truly watch your video (but) so you need to present them with data they’ll learn that tells them what the video’s about.
The most important parts of video search engine marketing are:
- Captions:Video captions present serps extra context in regards to the content material of your video
- Transcripts: Like captions, video transcripts inform serps what your video’s truly above (Vidyard enables you to embed the transcript as metadata)
- Metadata:Utilizing metatags together with your movies permits search engine crawlers to index contextual details about the participant
- XML Sitemaps: These recordsdata make it simpler for serps to search out and index video content material (Vidyard mechanically generates XML sitemaps in your movies)
You’ll additionally need to optimize different on-page components to offer your video touchdown web page the very best likelihood of rating. Use key phrases strategically in your copy (just like the headline, subheaders, title tag, picture file names, and so on.). Take note of total web page velocity. Make content material shareable and construct backlinks.
7. Check The whole lot
All the issues listed above are thought of video touchdown web page greatest practices, however that doesn’t imply they’ll work for each supply at each enterprise.
Each group and their viewers is totally different. Check components and approaches in your touchdown pages to see what works greatest.
Key issues to check on video touchdown pages:
- Video size (i.e. brief vs. lengthy)
- Video thumbnails
- Autoplay vs. click on to play
- Video placement on the web page
- Kind of video used (i.e. explainer video vs. demo video)
Determine what your viewers likes, then maintain testing your assumptions to optimize additional.
What Are Some Video Touchdown Web page Examples I Can Use as Inspiration?
Able to get began? These video touchdown web page examples are a fantastic place to begin when serious about your web page’s design and execution.
1. ConvertKit’s Video Background Touchdown Web page
E mail advertising and automation platform ConvertKit makes video the star of this touchdown web page by that includes a number of movies. Above-the-fold, there’s a hero background video. Then, decrease down the web page are a few buyer testimonial movies.

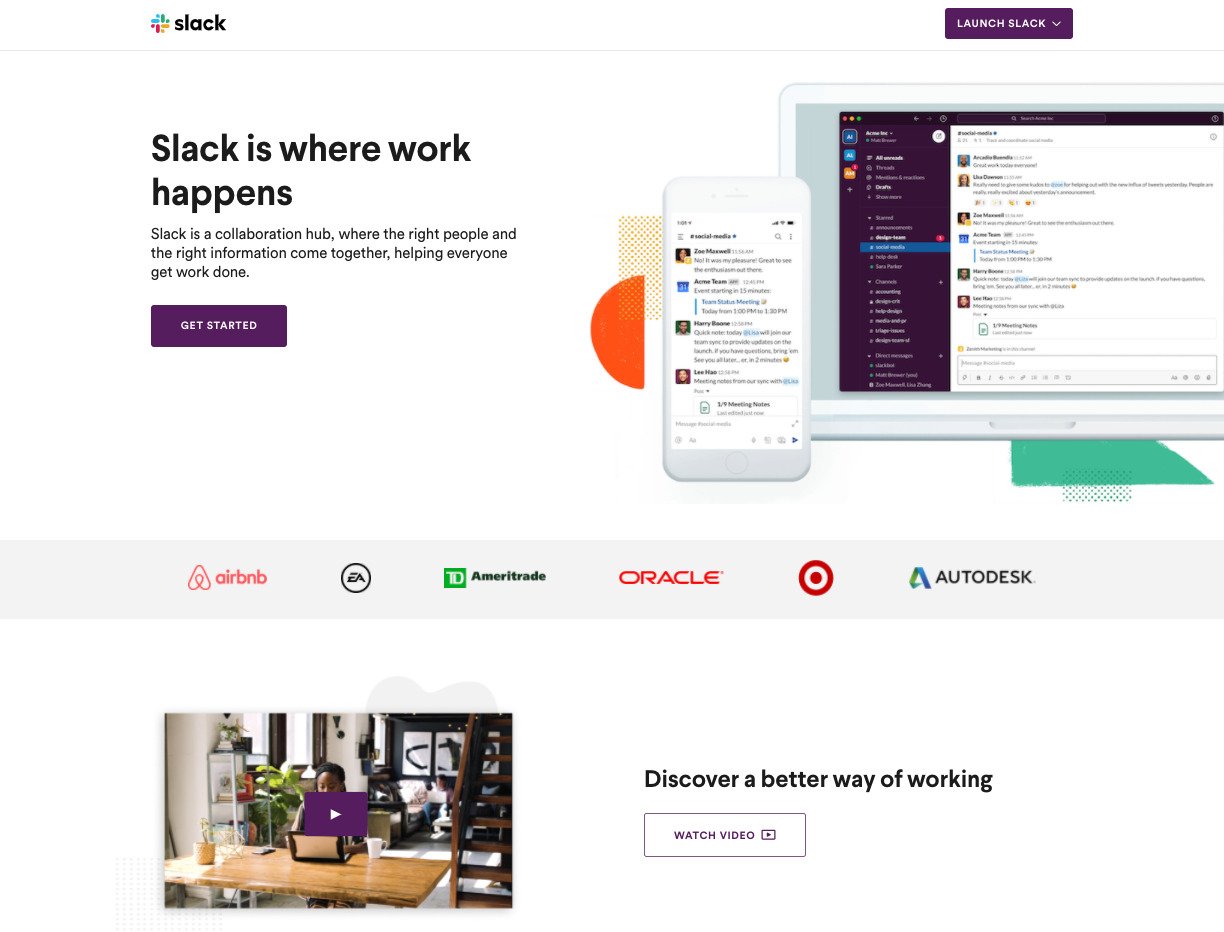
3. Slack’s Supporting Touchdown Web page Video
Office chat platform Slack used their touchdown web page video as a supporting asset. The explainer video seems below-the-fold on the web page. Slack makes use of the copy alongside it to name out the existence of the video and encourage guests to look at it, utilizing the tagline “Uncover a greater means of working” adopted by a button labeled “Watch Video.”

3. GoodFood’s Lightbox Video Touchdown Web page
Canadian meal equipment supply service GoodFood opted for a supporting lightbox video on their touchdown web page. There’s a easy “Watch the video” button above the fold and slightly below the primary header picture. Clicking opens up an explainer video in regards to the service in a lightbox participant.

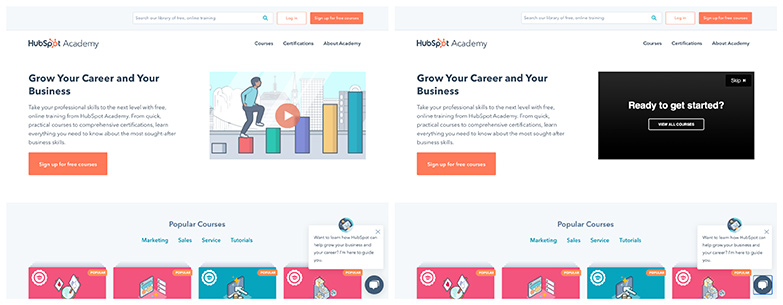
4. HubSpot’s Touchdown Web page Video CTA
Inbound advertising and gross sales device HubSpot makes use of a hero touchdown web page video on the prime of their HubSpot Academy web page. The short promo video (below a minute lengthy) finishes with a CTA for viewers to browse obtainable programs.

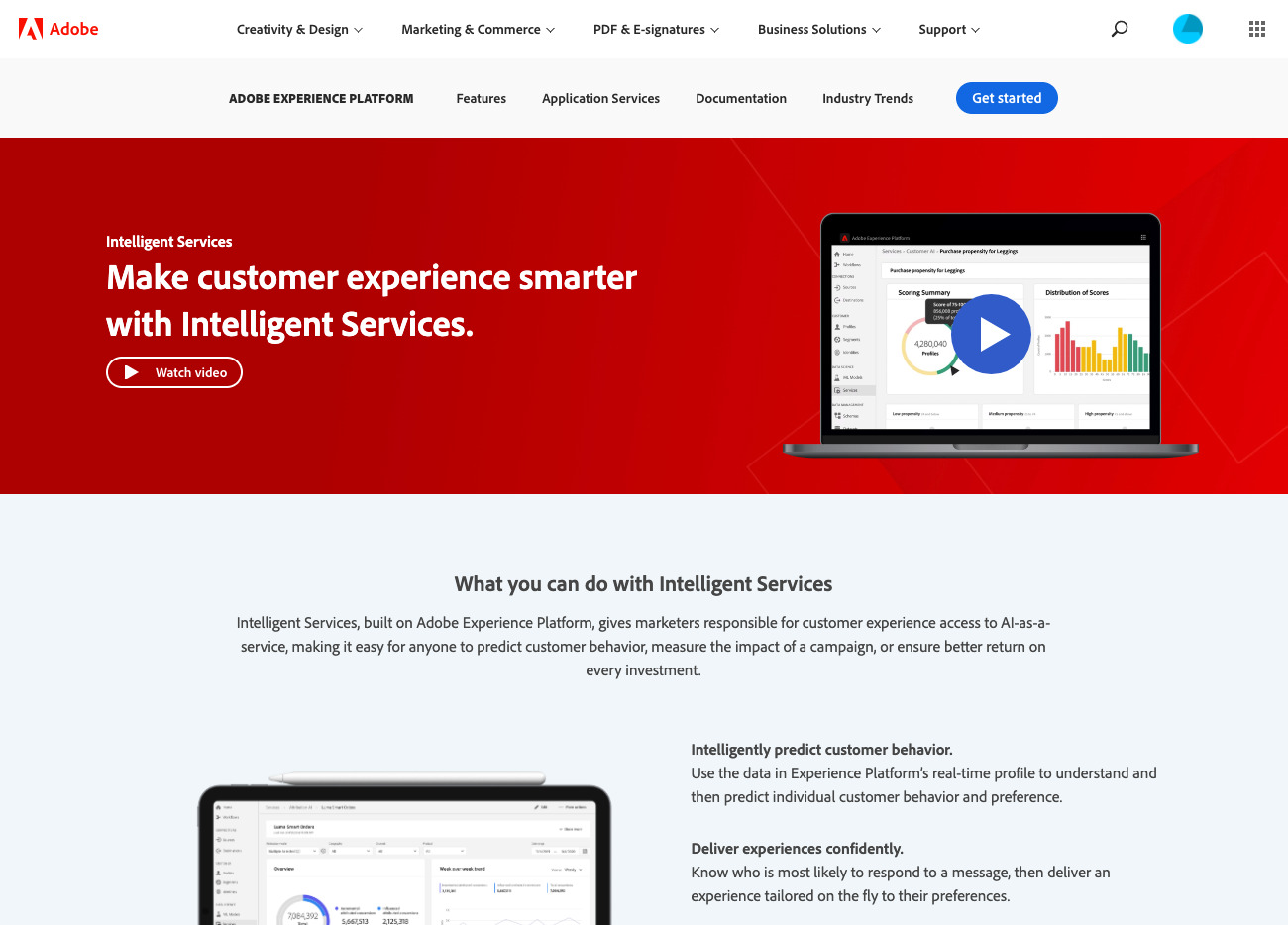
5. Adobe’s Lightbox Video Touchdown Web page
On a touchdown web page for Clever Providers, Adobe included a video thumbnail within the hero picture together with a “Watch Video” button beneath the header. Each set off a lightbox video participant.

Create Touchdown Pages That Convert Simply embed movies in your touchdown pages.
Signal Up Free
This put up was initially printed on July 31, 2020. It was up to date on December 4, 2020.


