La experiencia del usuario (UX) es un sujeto esencial del diseño y la diligencia de un sitio web, y puede influir más de lo que crees.
¿Qué ocurre cuando cierto entra en tu sitio web por primera vez? ¿El sitio se carga rápidamente? ¿Las personas saben que están en el sitio correcto? ¿Es dócil retener qué hacer a continuación?
La UX se refiere a la experiencia humana de utilizar tu sitio web. Lo que puede llevarte a preguntarte cómo se mide la experiencia de beneficiario.
Por qué es importante contar la experiencia de beneficiario
Los usuarios de un sitio web son clientes potenciales. Su capacidad para navegar por tu sitio web se convierte en su experiencia y en la impresión que se llevan de tu empresa.
¿Qué crees que ocurre cuando un cliente invitado tu sitio web y no encuentra la respuesta a su pregunta? ¿Y si no consiguen descubrir cómo hacer el plazo en tu tienda en cuerda?
Cuando un beneficiario tiene dificultades para utilizar tu sitio web, puede arriesgarse que no merece la pena. Por otro costado, si se crea una experiencia fluida, es probable que se consigan conversiones y se repitan las visitas.
¿Qué crees que se traducirá en mayores ingresos?
Ahora entiendes por qué es esencial comprender cómo utilizan los usuarios tu sitio web y solucionar lo que les causa frustración. Pero, ¿cómo puedes medirlo?
Mide la experiencia de beneficiario con las siguientes métricas
Reduce las conjeturas haciendo un seguimiento y analizando métricas específicas para comprender qué ocurre exactamente cuando los usuarios llegan a tu sitio (y por qué lo abandonan).
Existen dos tipos principales de métricas de UX: objetivas y cualitativas.
Las métricas objetivas son principios a los que se asocian números precisos para realizar un seguimiento y comparar, como el tiempo en la obra, la tasa de éxito o los errores del beneficiario. Por otro costado, las métricas subjetivas pueden proporcionar información sobre cómo se siente el beneficiario al utilizar el sitio web. Pueden incluir la facilidad de uso o los índices de satisfacción.
Las métricas cualitativas miden la calidad de la experiencia del cliente en tu sitio e incluyen recomendaciones, satisfacción y valoraciones. Las métricas de comportamiento expresan en cifras cómo interactúan los usuarios con tu sitio web durante su invitado.
Google creó el marco HEART, que ofrece una mezcla de métricas objetivas y cualitativas para advertir una imagen completa de la UX. El situación actúa como breviario para ayudarte a arriesgarse qué métricas pueden ser importantes para ti. Mide la complacencia, el engagement, la prohijamiento, la retención y el éxito de la obra.
Es importante tener en cuenta que contar la UX puede indicarte lo que los usuarios hacen en tu sitio web, pero no puede decirte por qué ni permitirte enfrentarse los retos directamente. No recopilarás nombres de clientes con los que ponerte en contacto como si se tratara de un problema de atención al cliente.
En su lado, se proxenetismo de una visión de parada nivel de lo que está sucediendo en tu sitio, lo que te permite probar diferentes características o soluciones y ver si los resultados son positivos a través de pruebas A/B.
La sucesivo inventario incluye diferentes tipos de formas en las que los diseñadores de experiencia de usuario pueden contar la UX a medida que crean y actualizan sitios web para una experiencia y satisfacción óptimas del beneficiario.
1. Interacción del beneficiario con los formularios
Los formularios web son una forma habitual de que los clientes se pongan en contacto contigo, se suscriban para tomar información u ofertas especiales y soliciten presupuestos o especificaciones sobre un producto.
Parecen vantajosos porque los datos de los clientes son valiosos, pero muchos usuarios se resisten a los formularios que piden demasiada información o que resultan defíciles de completar.
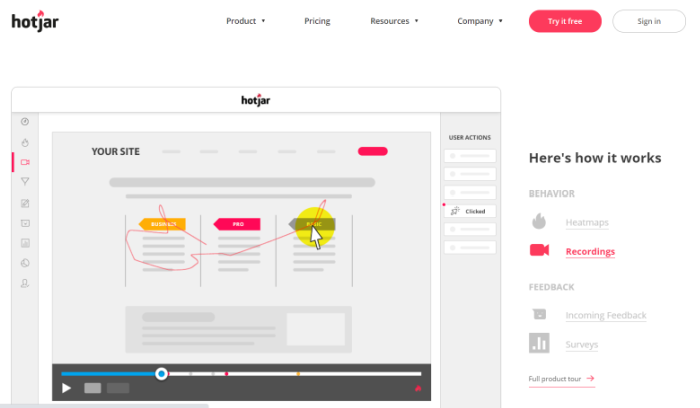
Una forma dócil de vigilar qué piensan los clientes de los formularios de tu sitio web es usar una utensilio como Hotjar para obtener la información que necesitas, como cuáles no están siendo completados por algunos usuarios y qué campos de información las personas se niegan a completar.

La función de formularios de Hotjar todavía puede proporcionarte grabaciones de vídeo para mostrar cómo interactúan los usuarios con los formularios de tu sitio web.
Aunque los usuarios sean anónimos, la información puede ser fundamental para realizar cambios en tus formularios en cuerda. Verás dónde parecen dudar y qué campos se saltan. Si los usuarios no completan el formulario y no envían su información, habrás perdido todos los datos, así que solicita solo la cantidad mínima de información que necesites.
Recuerda que la lectura del formulario para dispositivos móviles debe ser más dócil de completar, ya que las personas usan una pantalla táctil en lado de un teclado.
2. Cómo navegan los usuarios por tu sitio web
¿No sería guay retener qué hacen y en qué hacen clic los visitantes de tu sitio web?
Si quieres contar la experiencia del beneficiario, esta información es muy valiosa. Los mapas de calor pueden indicarte dónde hacen clic los usuarios en tu sitio web, lo que te da una idea de cómo tu diseño puede ayudarte o perjudicarte. Crazy Egg es una utensilio que ofrece este servicio.

Extrae de esta información tanto las recciones positivas como las negativas. Es posible que observes que determinados colores del diseño atraen la atención mientras que otros usuarios los ignoran. La posición de los principios puede afectar al engegement, al igual que el llamado a la obra.
Supongamos que te das cuenta de que los usuarios hacen clic en determinados recadero de tu sitio web, pero ignoran otros. Puedes hacer ajustes para añadir más principios que les gusten y ajustar las áreas que parecen ignorar.
Asimismo puedes utilizar esta información para diseñar o editar otras páginas de tu sitio web y repetir las características que parecen gustarles a los usuarios.
Hacer un seguimiento y contar dónde hacen clic las personas te ayuda a obtener información. Opciones como Confetti, una de las funciones de Crazy Egg, pueden mostrarte de dónde proceden los clics de los usuarios.
¿Vienen de otra página de tu sitio web? ¿Proceden de un anuncio en las redes sociales destinado a dirigir los clics a la página de un producto? Estas herramientas te ayudarán a averiguarlo.
3. Pruebas de usabilidad para contar la UX
No hace descuido ser un versado para probar la usabilidad de un sitio web. En algunos casos, puede ser más valioso obtener opiniones de personas que no forman parte de tu equipo. Pide a algunas personas de confianza (amigos, familiares, algunos clientes) que comprueben la usabilidad de tu sitio web.
Pídeles que naveguen por el sitio, completen formularios, hagan una negocio si pueden. Deben intentar hacer todo lo que un nuevo beneficiario de tu sitio web podría intentar hacer.
¿Qué funciona? ¿Qué no funciona? ¿Qué pasos no pueden completar o les toman mucho tiempo? Todas estas son áreas críticas que hay que explorar para ver qué se puede hacer para suavizar la experiencia.
Dependiendo de lo que quieras que hagan los usuarios en tu sitio web, es posible que desees conocer su opinión sobre la facilidad de uso del sitio y la prontitud con la que pueden completar acciones específicas.
Pregunta si hubo algún aspecto en el que tuvieron que dejar de avanzar por el sitio, como un formulario que no se envió correctamente o una negocio que no se realizó.
4. Seguimiento de visitas a la página y tiempo en la página
Cuando los usuarios están dispuestos a sobrevenir tiempo en tu sitio, es una señal prometedora de que tu sitio es dócil de navegar. Es probable que se sientan cómodos y disfruten de la experiencia y que visiten varias páginas.
Cuando empieces a contar la UX, es posible que te preguntes cuánto debería durar una sesión ideal en un sitio web. La respuesta depende de tu sitio y de lo que quieras que hagan los usuarios cuando lo visitan.
Por lo genérico, deseas que los usuarios permanezcan en cada página el tiempo suficiente para obtener la información necesaria y dar el sucesivo paso alrededor de la conversión. Un progreso satisfactorio podría ser encontrar los recadero de llamado a la obra que les llevan a la página sucesivo o a suscribirse a un boletín por correo electrónico.
Sin retención, resultados demasiado altos de tiempo en la página podrían indicar un problema. Esté atento a otros indicadores, como que los usuarios abandonen tu sitio posteriormente de ver una página específica durante mucho tiempo o que se nieguen a completar un formulario. La página en sí puede ser confusa o inadecuada para el llamado a la obra que elegiste.
5. Realizar una pesquisa de satisfacción del cliente para contar la experiencia del beneficiario
Una pesquisa de satisfación del cliente mide el naturaleza de satisfacción de los visitantes con tu sitio web. Es un buen punto de partida para contar la experiencia del beneficiario.
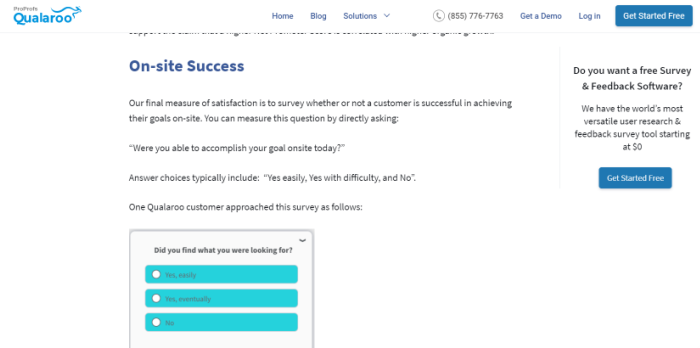
Pregunta sobre la satisfacción del cliente, su disposición a aconsejar tu producto o servicio a otras personas y si han cogido sus objetivos en tu sitio web durante la invitado. ¿Encontraron lo que buscaban?

Usa una utensilio como Qualaroo para compilar respuestas de tus clientes y, a continuación, utiliza la información para realizar cambios en tu sitio web. Tu objetivo siempre será que la experiencia sea lo más fluida posible, por lo que vale la pena el tiempo y el esfuerzo de remover los obstáculos.
6. Contar con tu equipo de atención al cliente
¿A quién recurren tus clientes cuando no encuentran lo que necesitan en tu sitio web? A tu equipo de atención al cliente.
Tu equipo de atención al cliente es una fuente probable para descubrir preguntas y quejas repetidas sobre dificultades para utilizar el sitio web.
Algunas de ellas pueden ser problemas que puedes solucionar o lagunas de información que puedes cubrir. Asimismo es posible que tus clientes no estén satisfechos con las actualizaciones que has realizado en el sitio. Una nueva función sofisticada solo tiene valencia si los usuarios pueden utilizarla correctamente.
Examen problemas comunes y realiza un seguimiento de las quejas de los clientes, y utiliza esos datos para encontrar y solucionar problemas de UX.
7. Seguimiento de la velocidad de carga de la página para contar la UX
Si quieres que los usuarios se queden y vean lo que tienes que ofrecer, tu sitio web debe cargarse rápidamente. La velocidad de carga de la página es un sujeto crucial que afecta al posicionamiento en los motores de búsqueda y a la experiencia del beneficiario.
Según Unbounce, casi el 70% de los consumidores afirman que la velocidad de carga de la página afecta a su deseo de comprar en una tienda en cuerda. Y más del 36% afirma que un tiempo de carga tranquilo hace que sea menos probable que vuelvan a un sitio de comercio electrónico la próxima vez. Esos usuarios perdidos pueden suponer pérdidas significativas en tus ganancias.
¿Qué factores tienden a parar la velocidad de carga de tu página? Los archivos grandes de imagen y vídeo a menudo pueden ser los culpables. En el sucesivo vídeo puedes encontrar algunas formas de mejorar el tiempo de carga de las páginas.
PageSpeed Insights de Google es una utensilio muy útil para comprobar la velocidad de carga de tu sitio web. Puede ayudarte a señalar qué páginas te están causando problemas y qué problemas están provocando el retraso. Con un poco de esfuerzo, puedes obtener una puntuación del 100% en PageSpeed Insights.
Si la velocidad de carga de tu página es demasiado lenta, considera revisar las imágenes o comprimir los archivos de vídeo. Puedes utilizar herramientas como Optimizilla o TinyPNG, que funcionan en todas las plataformas.
Conclusión
Una vez que hayas creado tu primer sitio web, puedes pensar que ya has hecho la anciano parte del trabajo. Pero persistir un sitio web que funcione para tus usuarios requiere un esfuerzo continuo.
Un sitio web útil tiene que ayudar a crecer a tu negocio, lo que significa que siempre tendrás que contar la experiencia de beneficiario y ver la eficiencia con la que tu sitio web está haciendo su trabajo.
El diseño, el layout, las imágenes y los textos son importantes, por supuesto. Sin retención, la funcionalidad es igual de importante. Si quieres convertir a los visitantes, tienes que encontrar y remover los obstáculos para la conversión.
Siempre hay formas de optimizar el duelo continuo de persistir la experiencia del beneficiario en un nivel perfecto. Una consultoría digital puede ayudarte a contar tu experiencia de beneficiario y, lo que es más importante, a utilizar positivamente los datos y la información que recopiles.
¿Has utilizado alguno de los métodos anteriores para contar la experiencia de beneficiario en tu sitio web? ¿Qué resultados has obtenido?


