Les sites Web varient en termes de style, de format et de qualité. Mais une chose qu’ils ont tous en commun ? En-têtes—cette bande en haut qui facilite la navigation.

Adecuadamente qu’ils n’occupent qu’un minimum d’espace, les en-têtes sont l’élément le plus engagé sur un site Web. Les entreprises qui cherchent à laisser une impression s’efforceront de trouver un équilibre parfait pour offrir une expérience simple et intuitive, mais unique et stimulante.
Dans cet article, nous partagerons 24 exemples d’en-tête de site Web tout en décomposant :
- Exactement ce qu’est un en-tête de site Web
- Ce qu’il faut inclure dans l’en-tête de votre site Web
- Meilleures pratiques pour optimiser la conversion
De cette façon, vous pouvez offrir une expérience utilisateur solide tout en soutenant vos objectifs marketing.
Qu’est-ce qu’un en-tête de site Web ?
Un en-tête de site Web est une bande typographique visuelle ou un menu qui typiquement traverse la partie supérieure d’un site Web. Il contient un certain nombre de composants cliquables, comme un logo, des balises de navigation, des boutons de connexion, etc. Pratiquement tous les sites Web, même les sites Web les plus élémentaires, comportent un en-tête sur leur page d’accueil, et beaucoup ont des variantes de l’en-tête sur le reste de leurs pages.
Voici un en-tête de site Web très basique et immédiatement reconnaissable :

Comme mentionné ci-dessus, les en-têtes de sites Web ont une double responsabilité :
- La navigation. Avant tout, ils doivent être en mesure de guider efficacement les visiteurs du site vers d’autres pages du site Web.
- Commercialisation. Lorsqu’il est correctamente conçu, un en-tête peut (et devrait) être un atout marketing et un véhicule promotionnel pour votre entreprise.
Que doit contenir un en-tête de site Web ?
Vous trouverez ci-dessous un certain nombre d’éléments pouvant apparaître dans l’en-tête d’un site Web. Mais il est important de noter que tous les en-têtes ne comporteront pas tous ces éléments. Tout dépend de votre secteur d’activité, de votre type d’entreprise et du format de votre site Web. De plus, un en-tête peut changer en fonction de la page sur laquelle vous vous trouvez au sein du même site. Par exemple, l’en-tête de la page d’accueil peut comporter 5 à 6 éléments cliquables, tandis que sur la page des ressources, l’en-tête peut inclure moins d’icônes cliquables.
Logo
Avec très À quelques exceptions près, toutes les variantes des en-têtes d’un site Web mettront en évidence le logo de l’entreprise qui, lorsqu’il clique dessus, ramène l’utilisateur à la page d’accueil. S’ils se perdent, ils peuvent toujours compter sur lui pour les rediriger vers un territoire familier.
Liens de navigation
Ceci est également au cœur de tout en-tête de site Web. En règle générale, vous souhaiterez conserver vos principales options de navigation entre 5 et 7 éléments, mais les pages vers lesquelles vous vous connectez varieront en fonction de votre créneau. Pour certaines entreprises, le menu de navigation renvoie à la page À propos de nous, à la page des produits ou services, à la page des tarifs, à la page des ressources et à la page Contactez-nous. Pour d’autres, c’est à la page des carrières ou à la page des nouveaux patients. Tout dépend de l’industrie.
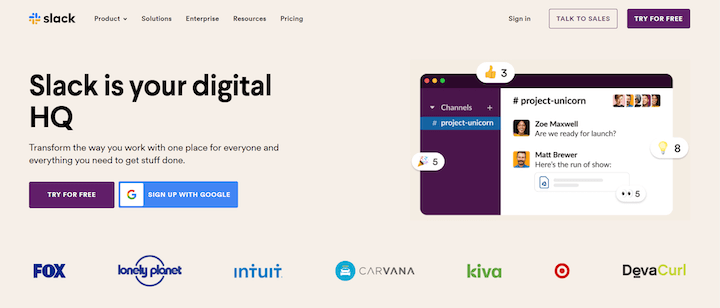
La plupart des en-têtes de sites Web SaaS et technologiques ressemblent à ceci :

- Produit donne aux visiteurs une vue détaillée des différentes fonctionnalités ou types de produits.
- Solutions dirige les visiteurs vers une page/hub où ils peuvent voir comment la plate-forme de l’entreprise peut être exploitée dans différents scénarios, ou voir différents packages.
- Ressources contient souvent le blog, des études de cas ou des témoignages, une saco de connaissances et/ou des livres blancs.
- Tarification conduira les visiteurs vers une page complète dans laquelle les différents forfaits d’abonnement de la plate-forme sont affichés. Il convient de noter que certaines plates-formes SaaS hésitent à rendre publiques leurs offres tarifaires. Cela est particulièrement vrai en ce qui concerne les solutions d’entreprise personnalisées et dépourvues d’une structure de prix uniforme.
Barre de recherche
Aux premiers jours d’Internet, les barres de recherche étaient beaucoup plus répandues et largement utilisées qu’elles ne le sont aujourd’hui. Vous reconnaîtrez une barre de recherche lorsque vous la verrez, la plupart des sites utilisant une icône de loupe pour indiquer la fonction de l’élément.
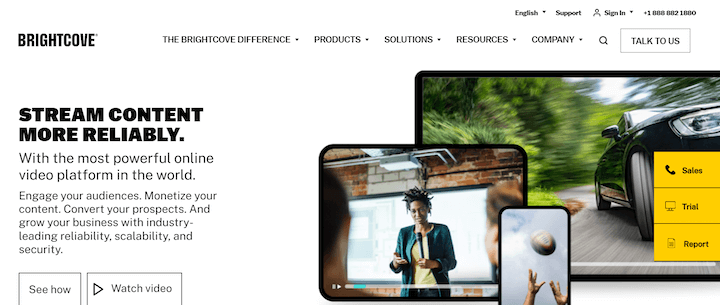
Vous êtes plus susceptible de trouver une barre de recherche sur un en-tête de menu de blog que sur l’en-tête de la page d’accueil. Pourtant, certains sites le présentent sur l’en-tête de leur page d’accueil. Brightcove, une plate-forme d’hébergement vidéo de premier plan, dispose assez curieusement d’une barre de recherche mais ne présente pas l’élément de tarification le plus courant.

Panier
Un incontournable des sites Web de commerce électronique, ce CTA devrait être en haut à droite et être une icône de panier ou de sac à provisions.

Boutons de médias sociaux
Adecuadamente que ceux-ci soient généralement affichés dans le pied de page d’un site Web, certains en-têtes de sites Web incluent des liens vers des canaux sociaux. Voici un exemple :

Champ de connexion
Tout site Web doté d’une option de connexion doit également inclure le champ de connexion dans son en-tête. Si vous êtes un client actif, vous aurez un utilisateur et un mot de passe que vous pourrez entrer pour y accéder. La plupart des principales plates-formes vous offrent également la possibilité d’accéder via votre compte Google.

incitation à l’action
Une chose que vous remarquerez dans presque tous les exemples de cet article est que l’en-tête contient un appel à l’action. Comme il s’agit de l’élément le plus utilisé sur un site Web, vous voudrez en tirer parti pour vous aider à atteindre vos objectifs commerciaux. Il peut s’agir d’utiliser un outil gratuit, de s’inscrire à quelque chose, de contacter l’entreprise, de démarrer un essai gratuit, etc.

Exemples d’en-tête de site Web et tendances
Adecuadamente qu’ils n’aient que quelques composants, il existe une tonne de façons de configurer l’en-tête de votre site Web. Regardons encore plus d’exemples de sites Web pour vous donner des idées et de l’inspiration.
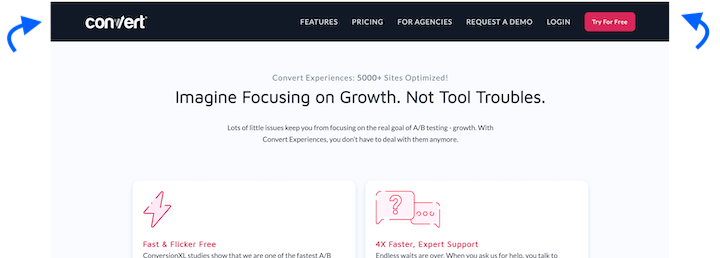
En-tête à une seule ligne avec logo aligné à gauche
Basique mais efficace, Zoho n’a que quatre éléments de navigation cliquables plus une barre de recherche. Remarquez également comment Zoho a opté pour un bon alignement. Cela accentue le logo, lui donnant plus de place pour attirer l’attention des visiteurs.

En-tête sur une seule ligne avec une barre de notification
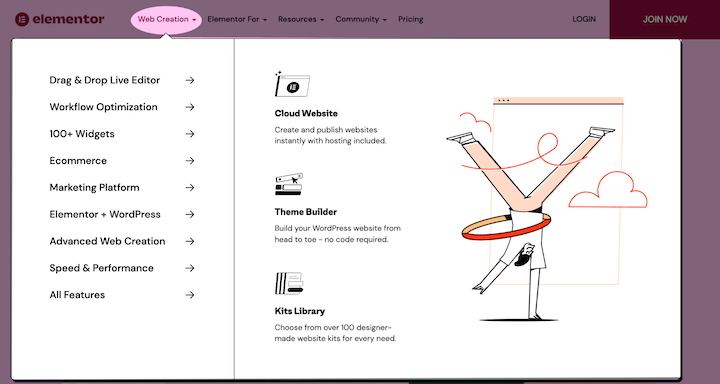
Alors que l’en-tête lui-même est assez ordinaire, la bannière en haut est destinée à attirer l’attention sur quelque chose de nouveau, d’important et/ou d’excitant. Elementor l’a récemment utilisé pour annoncer qu’il propose désormais un hébergement cloud pour WordPress.

SE Ranking utilise actuellement sa barre de notification pour promouvoir la prise en charge de l’Ukraine :

Ces bannières incluront correctamente sûr un CTA. Une fois cliqués, les visiteurs seront dirigés vers une page d’accueil désignée détaillant l’offre dans la bannière.
En-tête à deux niveaux
Un en-tête à deux niveaux peut aider à présenter plus d’options de navigation sans submerger les visiteurs avec une ligne continue d’icônes.

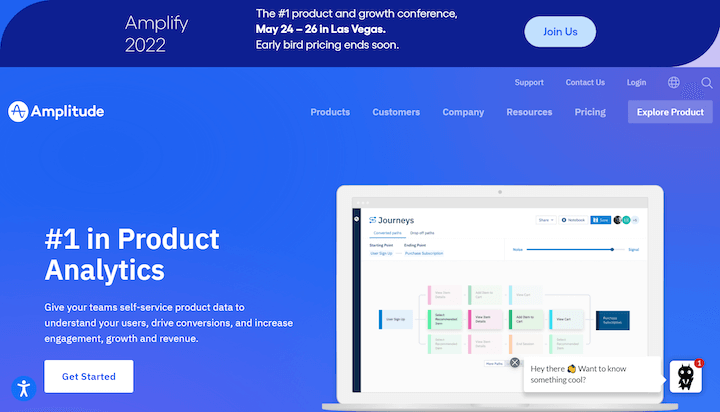
HHeader à deux niveaux avec barre de notification
Amplitude a ajouté une barre de notification au-dessus de son en-tête à deux niveaux pour promouvoir sa prochaine conférence. La barre de notification est de longueur égale à l’en-tête, ce qui la rend moins encombrée et ressemble plus à une section distincte du site.

En-tête avec une barre utilitaire (barre collante)
Certains sites apposent l’en-tête afin qu’il colle aux visiteurs lorsqu’ils font défiler la page. Leur raison d’être est simple : offrez à vos visiteurs la possibilité de naviguer vers n’cuantía quelle partie de votre site Web à l’adresse quelconque temps.

Cet en-tête vous accompagne jusqu’au bas du site.
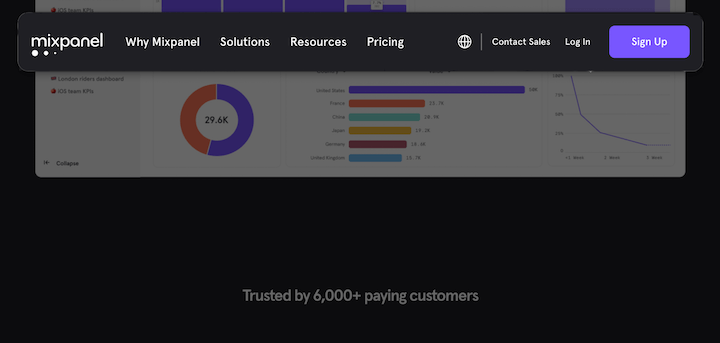
En-tête flottant
Comme on le voit sur la page d’accueil de Mixpanel, un en-tête flottant est similaire à une barre collante, la différence étant que lorsque vous faites défiler vers le bas, vous voyez la page Web en dessous et au-dessus de l’en-tête, créant ainsi un effet flottant.

En-tête avec méga menu
Certains sites Web ne peuvent pas se permettre d’être rares avec les informations qu’ils partagent dans leurs en-têtes. Dans ces cas, l’utilisation d’un méga menu peut s’avérer très utile.

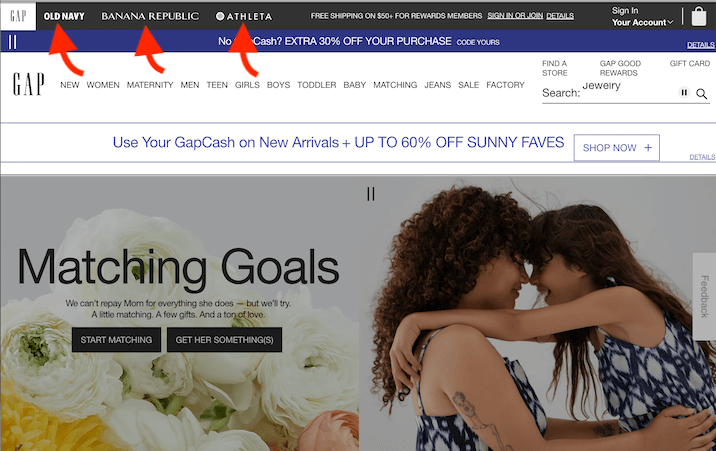
En-tête avec navigation multi-sites
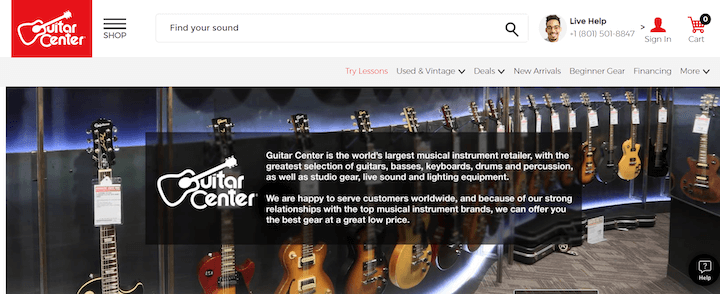
Généralement présents sur les sites Web de vente au détail et de commerce électronique, les en-têtes multi-navigation permettent aux utilisateurs de passer facilement d’un site à un autre d’une société sœur.

En-tête tieso aligné à gauche
Le premier des exemples d’en-tête non traditionnels, vous trouverez plusieurs des mêmes éléments de menu de navigation accrochés verticalement à gauche.

En-tête tieso aligné à droite
Même concept mais cette fois aligné verticalement sur le à droite. Ces gars-là sont allés plus loin en faisant en sorte que chaque élément de menu soit également suspendu verticalement.

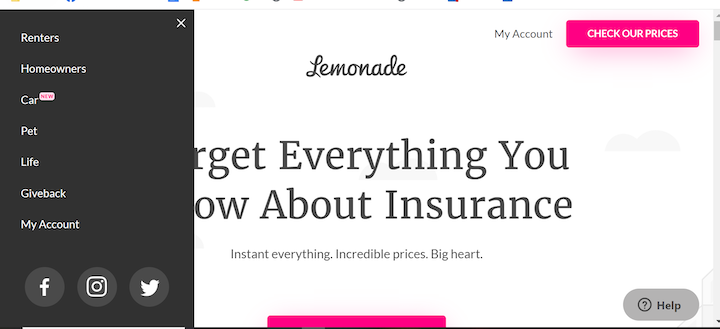
Glissière à hamburger
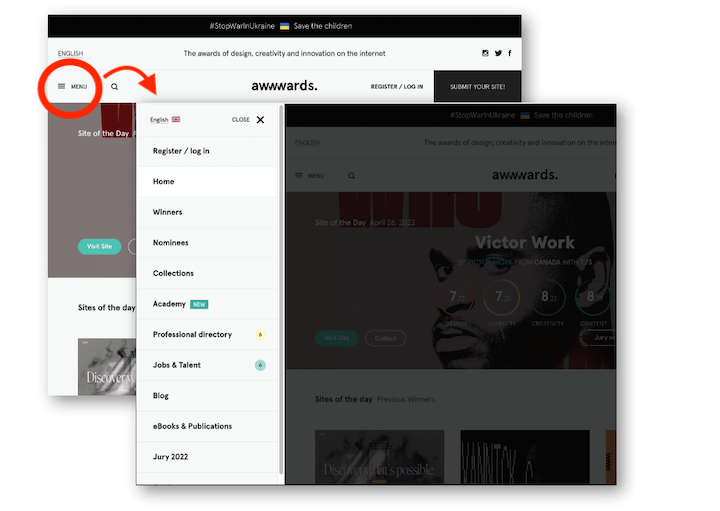
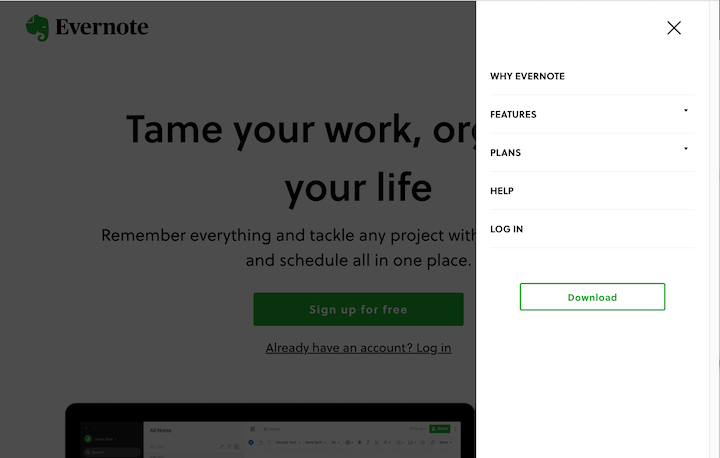
Moins courants mais néanmoins attrayants, les menus de hamburgers sont une belle démonstration d’une conception Web élégante. L’arrière-plan s’assombrit au fur et à mesure que le menu glisse, aidant à attirer l’attention des visiteurs sur les options cliquables.

Voici la même chose, juste de l’autre côté :

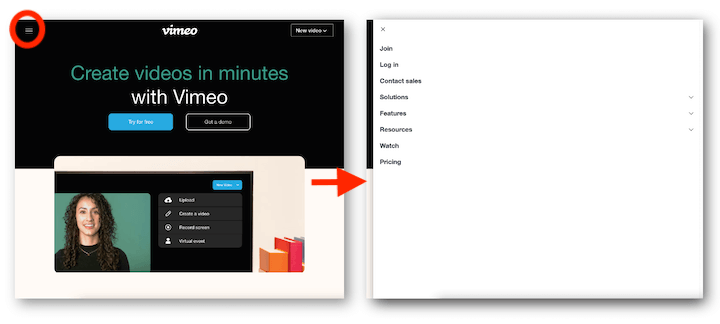
Prise de contrôle complète
Vous pouvez devenir vraiment audacieux et faire en sorte que le menu s’étende sur tout l’écran, comme le fait Vimeo :

Meilleures pratiques d’en-tête de site Web
- Utilisez le contraste des couleurs. Au strict minimum, il devrait y avoir un rapport de 4,5: 1 entre la couleur d’arrière-plan de vos en-têtes et la police choisie. Cela vaut pour l’en-tête ainsi que pour toute information secondaire incluse autour de lui. Vous pouvez également assombrir l’arrière-plan d’une page une fois le menu d’en-tête affiché pour le rendre plus ciblé.
- Inclure un CTA. Nous l’avons mentionné ci-dessus, mais cela vaut la peine de le mentionner à nouveau. Que ce soit pour contacter votre entreprise, essayer un outil gratuit, démarrer un essai,
- Rendez-le collant. Certains sites Web vous impressionnent facilement par leur design et leur défilement dynamique, mais en fin de compte, la plupart des sites Web ont un objectif clair : les conversions. Vous avez environ 15 secondes pour offrir de la valeur aux visiteurs avant qu’ils ne rebondissent, vous devez donc faciliter au maximum la navigation des visiteurs vers les pages importantes, à chaque fois. Sans oublier de voir ce CTA très important à tout moment.
- Rendez-le intuitif. Avant d’en sélectionner un pour votre propre site Web, examinez les concurrents et les autres sites de votre créneau pour voir ce qui est le plus courant. La navigation sur le site Web n’est pas un domaine dans lequel vous devez vous efforcer d’être unique ou « perturbateur ».
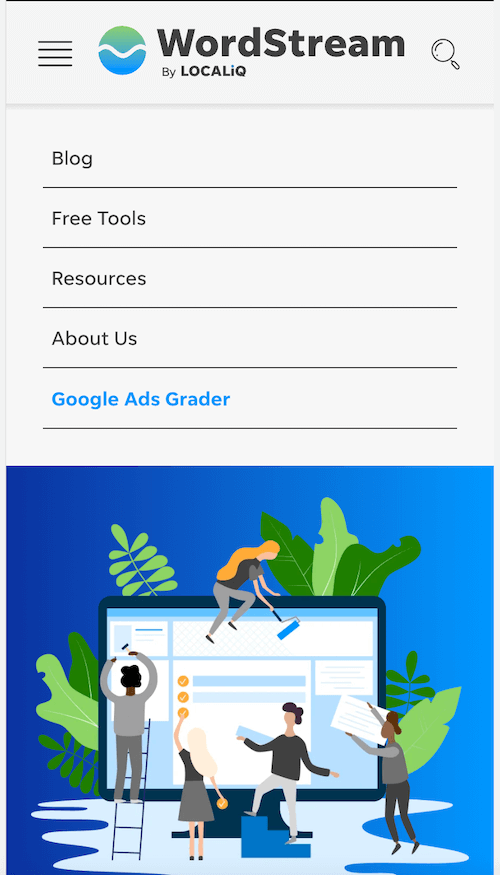
- Optimiser pour mobile. À moins que vous n’utilisiez une taille de police visible uniquement au microscope, un en-tête horizontal n’est pas une option sur mobile. L’approche la plus courante consiste à configurer un menu hamburger pour la navigation mobile.

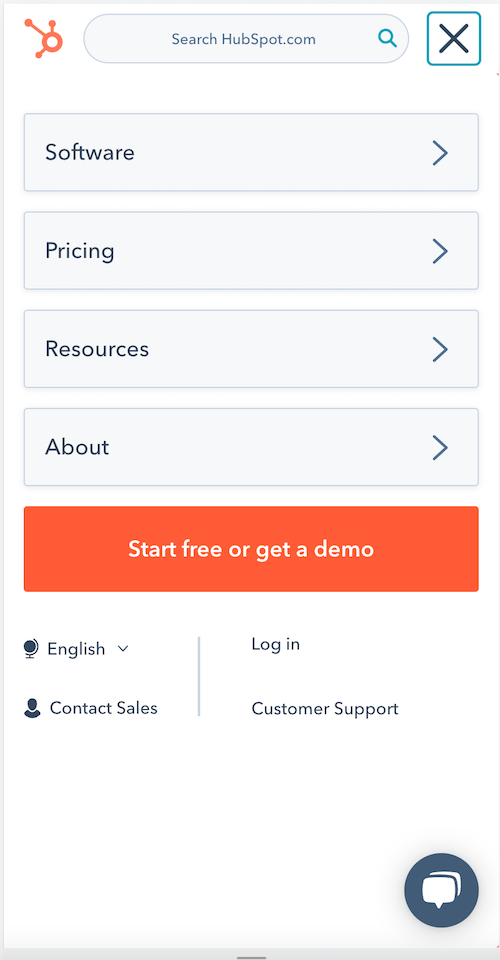
Il convient de noter que si vous en avez besoin, vous n’avez pas à perdre la barre de recherche ou même le bouton CTA lors de l’optimisation pour mobile. Voici comment Hubspot procède :

- Restez avec des polices simples. La lisibilité est primordiale lorsqu’il s’agit d’UX (et il s’avère que la psychologie de la rédaction aussi), et elle est doublement importante lorsqu’il s’agit de l’élément cliquable le plus fondamental de votre site. La police Sans Serif est courante pour le texte d’en-tête de site Web car elle est très lisible.

Heureusement que Lemonade n’a pas utilisé sa police de logo pour sa police d’en-tête.
En-têtes de sites Web : une forme d’art délicate
Présentant une variété de formes et de tailles, les en-têtes de site Web sont essentiels au succès de votre site. Que vous choisissiez d’opter pour un design plus traditionnel ou quelque chose d’un peu plus expérimental, il est important que vous respectiez les meilleures pratiques universelles. C’est assez inconscient quand un site Web a réussi l’élément d’en-tête. Les visiteurs de votre site repartiront avec une expérience de navigation succincte mais stimulante. Très souvent, cela contribue à les mener vers votre objectif commercial ultime ; qu’il s’agisse d’atterrir sur des pages spécifiques ou de se convertir en clients payants.
A propos de l’auteur
Yoni Yampolsky est responsable marketing chez Elementor. Avec plus de 10 millions d’utilisateurs actifs, Elementor permet à presque tout le monde de créer de superbes sites Web WordPress, sans code.